Features of app localization on the App Store
A feature of the process of localizing an application on the App Store is not so much the translation of metadata but also the specifics of the region's culture for which localization takes place. Let's understand what localization for iOS apps is and what principles to follow to achieve success.
Let's discuss two stages that an app or mobile game can go through in the process of localization:
- The process of translating the interface and gameplay into the language of interest to us.
- The process of localizing the app page on the store.
The second stage can exist separately from the first, but the opposite is unlikely.
As ASO specialists, we will be interested in the second stage since it can only take place with our efforts without getting developers involved. Although the first stage can be called a massive step in the development of the market, the second is also not so unimportant. Especially when it comes to applications with clear and straightforward functionality, the English (for example) interface which will not create additional difficulties for the user. But if we are talking about the localization of metadata, then wait a minute, speaking the same language with users is to provide yourself with an excellent competitive advantage.

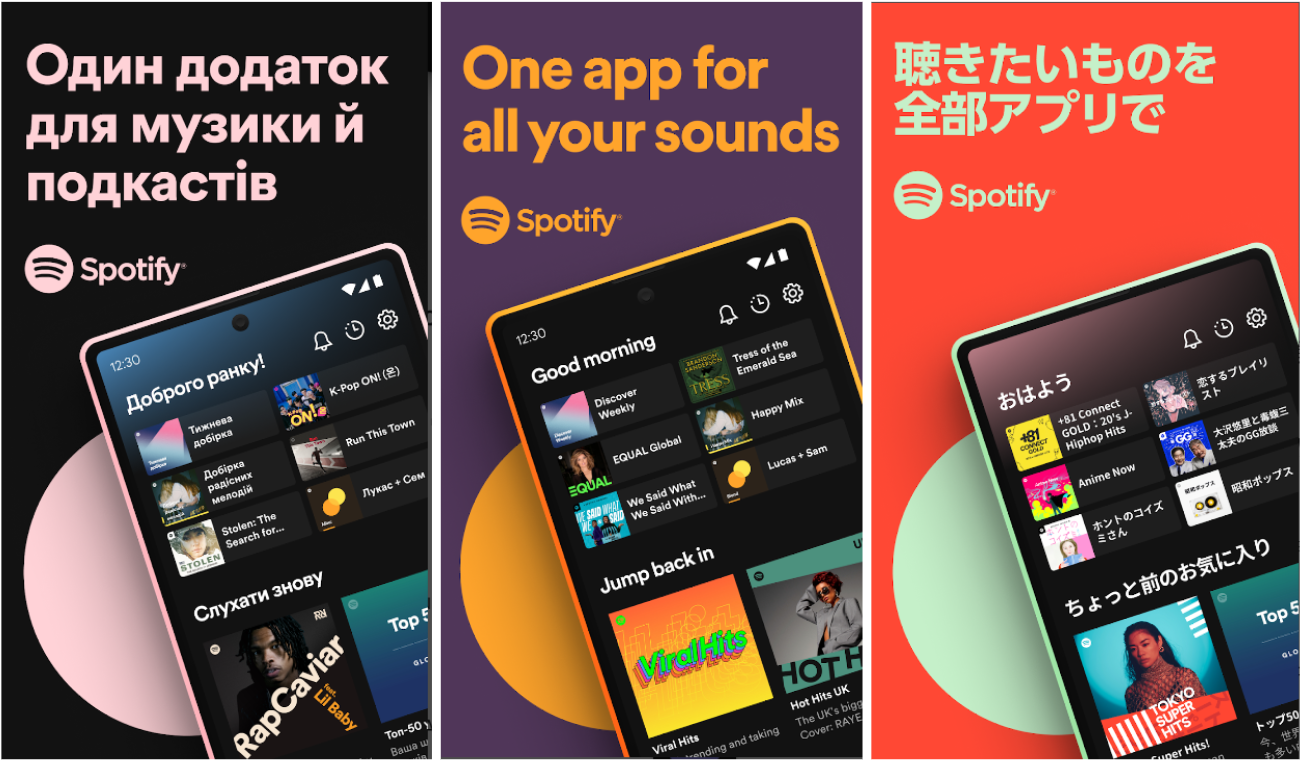
An excellent example of full localization is the Spotify app, in which, as we can see, localization touches not only the app page on the store and visual elements but also the app's interface.
App interface localization
A few words should be said about the most challenging stage of translating your app because it will concern not only the language issue but also the cultural and social norms of the category of users that you plan to attract in the new market. UX and UI localization is a labor-intensive process, but it will allow our application to fully integrate into the planned geo and win users' hearts.
To call localization a translation is way too much lower the bar for ongoing processes. It would be most correct to use the term adaptation when translating the app interface and assimilating user experience; the app is restructured at the cultural, social, and behavioral level. The purpose of the adaptation is to personalize the app for users from different countries in such a way as if it was initially created for them.
UX and UI are not the main topics of this article, but we will go through the main points anyway:
- Language features.
The language's specifics, spelling, and reading rules can play a cruel joke on the app interface. Hieroglyphs will leave too much space since they usually reduce the size of words we are used to, but Arabic translation will require a lot of space. We also remember Hebrew with the location on the other side and reading from right to left.
Most often, one translation is not enough, and localization to Asia or the East will require changes in the design itself.
- Data format.
Dates, temperatures, units of measurement. If your UI has something like this, don't forget about localization. Primarily, this will concern the calendar application, where the week should start correctly - but for someone, Monday is correct, not Sunday - and vice versa.
- Cultural features.
Icons, symbols, and gestures can carry the right cultural message in the context of the region. Even a simple swipe can be turned upside down.
App page localization on the App Store
The App Store is currently available in 175 regions and 40 languages. By doing so, the user's journey to find, understand, become interested in, and install our application becomes more accessible and benefits both sides of the process.
And if we are not yet ready to internationalize our application, or if the project was initially conceived as international, then we are faced with the need to localize the app page on the store. Let's see which elements will be subject to localization.
It is worth mentioning that localization for a particular country and a specific language are not exactly the same concepts. We will now talk about translating metadata into another language (out of the available 40), but they can be used in the 175 regions mentioned. That is why we will talk about the language when we talk about opening a new locale for an application or game. The proof will be the developer console, where we can place metadata for the new geo by connecting the languages of interest to us. And to link the country and language, you can look at the App Store Localization section from ASOMobile.
Text metadata
When it comes to opening a new locale for an iOS app, the first thing we do is add text metadata. It’s worth mentioning that simply translating an existing textual ASO into a language of interest to us will get us nowhere and certainly will not help attract new users. The new locale is essentially an iteration of your ASO. You have hypothesized that the discovery of a new locale will solve several tasks at once:
- Extend app indexing.
- Attract new users to the page.
- Increase your conversion rate.
To solve all three points, you need to start with metadata.
The semantic core is a pool of relevant keywords that may and most likely will differ from the previous geo. An excellent example of this is Top Popular Searches - compare what iPhone users in the US and Brazil are currently searching for.
The top 100 searches in the US for July 2023 are topped by “no wifi games.”
Whereas Brazil is in the lead with the query “jogos gratis.” You can see the difference in requests.
Now let's talk about such a thing as a search query traffic indicator, i.e., the number of daily users who will enter a particular keyphrase.
The same request in different geos will show us different traffic indicators, thereby changing the picture of the semantic core of the application at its very first stage. This includes different user experience logic, store hints, and keyword popularity.
And to finally convince us of the need for localization specifically for the country, even if they speak the same language - let's look at the top keywords of Brazil and Portugal.
In Brazil, the most popular keywords are:
- capcut
- tik tok
- shein
- shopee
In Portugal, the top 5 keywords look entirely different:
- tinder
- chatgpt
- tik tok
Pay attention to the search query tik tok: traffic indicators are strikingly different from each other.
I think evidence of the fact that the semantic core will be different for different countries, even speaking the same language, is enough to make sure that a separate text optimization is needed for each new geo.
Title, Subtitle, and Keywords field.
We draw our attention to the three most important fields of text optimization for the App Store. In addition to using a relevant updated semantic core, you must pay attention to the localization of the title, subtitle, and keyword field.
In addition to following the rule of thumb of text optimization is that we use as many characters as possible and try to convey the essence and functionality of the app with visible fields (for this, we use not only the brand name but also supplement it with high-frequency search queries), we will also follow the principle of adapting our name and subtitle to the country of interest to us. Of course, at the stage of collecting and analyzing the semantic core, we will already see that high-frequency queries may differ from other geos, but local features will also play a significant role. For example, you see that some popular queries include two more or less equivalent keys that sound different but are similar in translation - which one to choose? And it is here that the help of a native in translation or, at least, for consultation, will be more relevant than ever. Without departing far from our Portuguese-speaking countries (and we will devote a separate article to this), if our subtitle contains an informal appeal to the user, you can run into misunderstanding here. In Brazil, you boldly use você, and it will be an analog of you (both for singular and plural), then with Portugal, it’s not as simple as with the original source of the Portuguese language, as there is a formal option of you (você) and an informal one of you (tu).
There can be countless examples - services and goods can be called differently in monolingual countries, and user behavior when searching is also different. Colloquial phrases mirror the cultural environment we want to immerse our application.
Localization of visual elements
Features of the localization region of our app page will be reflected not only in text translation but especially in visual elements. Let's not miss the opportunity to influence the user's decision to go to the page of your application - the tandem icon + title will work. And then, we will show ourselves in all its glory with the help of promo videos and screenshots, with localized focus inscriptions.
We have already devoted entire sonnets to visual optimization, well, or at least three or four articles, and if you are suddenly interested in visual optimization, its rules, and trends, then you should pay attention to the following sources:
- VISUAL OPTIMIZATION - SCENARIO AND TS FOR DESIGNERS
- WHERE TO LOOK FOR TRENDS FOR VISUAL OPTIMIZATION?
- 13 TIPS ON HOW TO CREATE AND OPTIMIZE APP STORE SCREENSHOTS
- HOW TO CREATE AN IOS APP ICON?
Let's look at some examples of excellent localization of visual elements on the Mobile App Market Tops.
Example 1: Temu online shopping app has an exciting localization solution, the background has been changed, sometimes the main characters and, of course, the focal captions.
The screenshots for the US market are as follows:
For almost all European countries:
For Japan:
Example 2: CapCut - Video Editor, a popular video editor app, also boasts a very diverse localization of the app page for different geos.
Screenshots on the US app page:
Page for Germany:
Japan:
Example 3: Amazon Prime Video. An app for watching videos, movies, and series that needs no introduction.
For the US, the screenshots are made like this:
For Germany, they look like this:
And for Japan, like this:
The examples speak for themselves - not only captions and call-to-action are subject to translation and adaptation, but also the concept of visual elements in general. This is especially evident in the case of Japan and Korea - we mentioned the optimization features for this region.
Let's make brief conclusions on the localization of visual elements, by the way, they will be similar to tips on localizing the application interface itself:
- Color characteristics: be sure to consider this aspect in the context of the cultural and social characteristics of the region. Colors are essential in certain cultures and can highlight the benefits of our application or completely cut them out.
- Gestures, symbols, images: gesture culture can also affect how users perceive an app page. The acceptance of the image of certain symbols, and religious aspects, we will try to take everything into account when adapting our page and its visual elements.
- People in the screenshots: we carefully study the rules of those regions for which we adapt the page. Whether images of people are allowed, accepted standards of appearance, and much more. We will try to integrate it into the environment and impress the local user that this application was not explicitly translated for them; it was created just for them.
Is localization a translation or an adaptation?
After all that we have researched together, the answer seems unambiguous. Translating the app page is insufficient - you need to analyze the market, niche, competitors, and users. The work on the semantics and the newly created metadata will pay off when entering new geographic regions. And if the adaptation of the app page takes into account the cultural and social specifics of the country of interest to us, then users will appreciate it.
We have entirely localized metadata - title, subtitle, and keywords. We created and implemented a new visual design concept, translated focal inscriptions, and became as understandable and exciting to the local user as possible. Localization of the application is one of the decisive points of its growth and the prospect of attracting many new users, which is why all the efforts will pay off in full.
 Українська
Українська  Русский
Русский  Español
Español