Где искать тренды для визуальной оптимизации?
Сегодня мы с вами будем разбираться в трендах визуальной оптимизации - какие они и где их искать. Когда речь идет про оптимизацию визуальных элементов, то может показаться что разговор будет про процесс улучшения внешнего вида и организации пользовательского интерфейса (UI) приложения для удобства и привлекательности пользователей. Это включает в себя различные аспекты, такие как цветовая гамма, шрифты, расположение элементов интерфейса, визуальный баланс, доступность и другие. Но давайте рассматривать визуальную оптимизацию исключительно в рамках ASO оптимизации.
Визуальная оптимизация, как неотъемлемая часть ASO, является одним из главнейших факторов влияния на пользователя, когда дело доходит до установки приложения. Иконки и скриншоты первое что будет замечено и что может привлечь внимание. Чаще всего они будут нацелены на пользователя которые не ищет определённое приложение, а скролит в поисках приложения с нужным ему функционалом. На этом моменте в игру вступает ориентирование на визуальные элементы. То есть главная цель визуальной оптимизации завлечение пользователя и увеличение конверсии.
Кратко пройдемся по ее основным элементам:
Иконка

Первая и самая важная часть оптимизации будет иконка. Это первое что увидит пользователь и первое на основе чего будет делать решение, если не об установке, то хотя бы посещении страницы игры или приложения. Пользователь будет с ней взаимодействовать, начиная с App Store или Google Play и до момента установки с первым и каждого последующего запуска.
Чтобы выбрать правильную иконку нужно знать:
- Кто ваш конечный пользователь
- Жанр вашего приложения
- Тренды иконок Google Play и App Store для приложений со схожей тематикой
Также существует ещё несколько важных моментов которые касаются непосредственно дизайна самой иконки.
- Минимализм и легкость восприятия. Вам важно чтобы за несколько секунд пользователь всмотрелся, понял, что нарисовано и приблизительное направление приложения.
- Отсутствие текста или его минимум. Текст на иконке чаще всего это лишняя деталь, которая либо игнорируется, либо не приносит желаемого эффекта.
- Лица и большие глаза. Исследования показали, что пользователи задерживают взгляд на них, следовательно, уделяют им больше внимания и, следовательно, вероятность установки возрастает
- Придерживаться цветовой гаммы приложения и своего бренда. Если пользователь столкнется с тем, что иконка использует одну цветовую гамму, а в приложении она совсем другая, то у него может сложиться впечатление, что это не то что он хотел.
N.B. Помните логотип и иконка - это два разных графических элемента.
Подбор цветов не всегда воля случая. За каждым цветом стоит ассоциация и этим нужно уметь пользоваться. Например, зеленый, как и ожидается ассоциируется с деньгами и природой. Поэтому его предпочитают разработчики финансовых сервисов и эко-фрэндли приложения. Синий ассоциируется со спокойствием, доверием, преданностью; красный с энергичностью; оранжевый с весельем. Имейте это ввиду когда будете создавать свою иконку.
Иногда могут возникнуть затруднения при выборе какую иконку сделать той самой. Насколько бы вам, программистам и дизайнерам не нравилась иконка, последнее слово в оптимальной ситуации должно быть за A/B тестированием. Именно оно вам покажет, что приведет к увеличению конверсии.
Ожидаемо, что есть различия между требованиями к иконкам у App Store и Google Play. Все технические требования подробно прописаны на платформах и также не забываем про размеры. Более подробные советы и инструкции по оптимизации иконки мы резкомендуем почитать здесь.
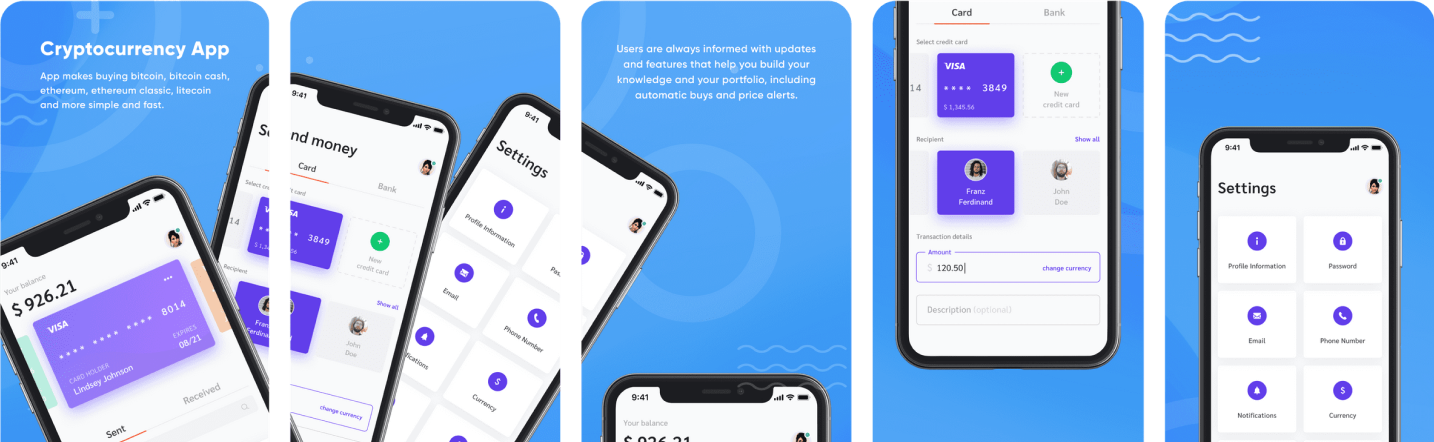
Скриншоты

Пользователь уже перешел на страничку приложения. Следующие чего он захочет это узнать про что приложение, как и для чего оно используется . Тут нам и понадобятся скриншоты так-как люди чаще всего не читают описание. Немного уточняющей статистики менее чем 2% пользователей Apple App Store и 5% пользователей Google Play нажали на кнопку «read more». Так что оставляем описание для того чтобы приложение как можно лучше позиционировалось в поиске (тут можно ссылку на статью, с подписью «вот тут мы про это писали» про это если нужно) и перейдём к скриншотам. Именно на них смотрят люди, чтобы понять нужно ли им это приложение или нет.
Важные моменты для того чтобы ваши скриншоты были эффективны:
- Нужно понимать, что юзер вряд ли просмотрит все ваши скриншоты поэтому самыми важными, будут первые. Начните с самого интересного, захватывающего или полезного что вы можете предложить. Их задача почти та же что и у иконки затянуть игрока ещё глубже в ваше приложение. Заинтересовавшись первыми скриншотами, они могут пойти дальше и тут, вы раскрываете приложение еще больше чтобы сложить о нем полную картинку в голове пользователя.
- Будьте точны в формулировках. Не нужно перенасыщать скриншот текстом. Помним, что картинку легче воспринимать и пользователь смотрит скриншоты чтобы не читать описание. Но всё же и без текста нельзя обойтись. Призывы к действию будут отличным дополнением к скриншотам, которые могут повысить вашу конверсию.
- Вертикальные и горизонтальные скриншоты. Считается что вертикальные лучше так как они занимают меньше места. Не нужно делать лишних движений чтобы получить всю информацию. Но не нужно менять формат скриншотов если ваша игра расположена горизонтально.
- Локализация. Всегда локализуйте своё приложение для каждой страны для какой это возможно. И когда пишется локализация, то имеется в виду и локализация визуальных частей приложения, а не только текста. Адаптация под определенный рынок очень важна и заметно влияет на конверсию.
- Не показывайте то чего не будет в вашем приложении. Это приведёт к тому, что пользователь почувствует себя обманутым. В итоге вы получите 1 звезду и негативный отзыв.
- У вас обновление? Обновляются и скриншоты. Добавьте скриншоты, которые покажут, что вы следите и улучшаете свое приложение.
- Знание трендов, как и всегда сыграет вам на руку. Поэтому немного аналитики и вот вы уже продвинулись ближе к тому чтобы создать еще более успешное приложение.
Теперь рассмотрим рекомендации для скриншотов в App Store и Google Play. Все технические тонкости указаны у двух компаний в специальном документе, поэтому тут мы пройдёмся по основным. В App Store можно добавить до 10 скриншотов вертикальных или горизонтальных для iPhone, iPad, Apple Watch и Apple TV. Все 10 должны быть в PNG или JPEG. Google Play позволяет добавить до 8 скриншотов для любого поддерживаемого устройства.
Особенности визуальной оптимизации игр

Казалось бы, что игры те же самые приложения и всё то же самое, но нет. Многое из написанного выше применимо к играм из-за того, что эти приемы работают на поведенческих привычках человека. И всё же игры являются своей особенной нишей. Поэтому мы сейчас рассмотрим, что же особенного есть в визуализации игр.
Такие азы как минимализм, насыщенность цвета, отсутствие надписи на иконке и т.д., нужны при визуализации игр и всегда будут.
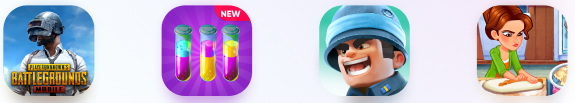
Особенности иконок

Отличия начинаются уже при выборе цветов для иконки так как игры это относятся больше к неформальном вы можете взять один очень яркий цвет и сделать его фоном. Сдержанность больше идёт приложениям про финансы, чтение и спорт. Но помните про то чтобы цвет соответствовал главной цветовой теме игры.
Вещи, на которые наш мозг обращает внимание:
• Лица и большие глаза привлекают внимание поэтому, можно наблюдать большое количество иконок с лицами людей или то что похоже на лицо. Если вы решаетесь разместить кого-то на своей иконке, то хорошей идеей будет добавить персонажа из своей игры и желательно чтобы он выглядел наилучшим образом.
• Игра с масштабом как что-то одно маленькое среди всего большого и контрастом объектов так же цепляет глаз. Оба приёма выделяют какой-то объект и поэтому мы нехотя замечаем его.
• И снова про персонажей. Персонажи с открытым ртом, улыбкой или ухмылкой показывают хороший уровень конверсии.
Неплохой идеей может быть показать часть игры на иконке: часть сюжета, то кем будет играть пользователь или то как он будет видеть игру.
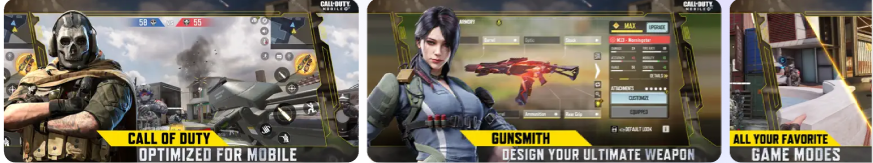
Особенности скриншотов
Главное правило показывайте то что на самом деле будет в игре, а то потом 1 и негативных отзывов не разгрести.
В скриншотах не показывайте своё очень привлекательное меню. Главное - это геймплей. На первых скриншотах покажите наиболее яркие моменты в вашей игре.
Выделение самого важного слова на каждом скриншоте и выделять новым цветом каждое слово.
Оптимальное количество скриншотов 5
Какие же сейчас тренды для визуальной оптимизации?
Постоянная борьба за места в списке поисков и количества скачивания неизбежно приведёт к тому, что одна стратегия будет работать лучше другой. Так и выходит с визуальной оптимизацией, которая является неотъемлемой частью этой гонки. Давайте посмотрим, что же сейчас в трендах.
Есть тренды визуальной оптимизации, которые никуда не уйдут и будут постоянны одним из таких является цветовая насыщенность. Так и хочется сказать, что если все яркие, то зачем нам быть яркими. Вынуждены вас огорчить, если вы выберете блеклую палитру, то вас пролистают и не заметят. Мягкие тона могут присутствовать, но они всё равно должны быть более приближенные к ярким.
Классика, которая идет против течения. Черный и белый. Эти два цвета всегда есть в топе цветов.
Хотя нужно отметить, что белый с уверенностью лидирует везде начиная с заднего фона иконок и заканчивая текстом на скриншотах.
Меньше значит больше! Минимализм подкрался незаметно и также незаметно стал серьезным трендом в App Store и Google Play. Почему и зачем? Ответ прост, скорость потребления. Жизнь разогналась, дел сделать нужно много, а количества часов всё так же 24. Поэтому никто не будет останавливаться и читать описания приложений так-как долго, даже видео подпадает под эту характеристику. Всё внимание уделяется иконкам и скриншотам. Нужно понять всё быстро и отбраковать ещё быстрее. Поэтому минимализм стал приносить больше конверсий.
Только вверх! Вертикальные скриншоты предпочитаются горизонтальным. Всё по той же причине минимализма. Вертикальных скриншотов на странице отображается больше и пользователю можно быстрее сориентироваться.
Эмоциональная интерактивность. Многие скриншоты делаются с расчётом на то чтобы вызвать у вас позитивную реакцию, и чтобы она была у вас первой ассоциацией. Умно не так ли? Таким образом они немного завоёвывают ваше доверие.
Где найти тренды для визуальной оптимизации приложений?
В магазинах приложений - заходите, смотрите на поисковую выдачу, оформление и цветовые решения.
В инструментах мобильной аналитики - вы можете в два клика выделить основные решения по визуальному ряду ниши приложений.
Особенности визуального оформления дейтинг приложений:
- красные и черные оттенки
- использование символики дейтинга и отношений
- скриншоты также имеют общие черты в оформлении.
Особенности визуального ряда приложений для медитаций:
- цвета в сине-фиолетовом спектре
- ассоциативный ряд иконок со сном, спокойствием, ночью
- скриншоты оформлены примерно в одном стиле и цветовой гамме.
Для упрощения поиска идей для визуальной оптимизации, отслеживания трендов и общих концепций мы рекомендуем не забывать про инструменты мобильной аналитики. Visual Comparison от ASOMobile вам в этом поможет.
Осознав всю важность иконок и скриншотов, наличия или отсутствия видео на вашей страницы приложения или игры, мы концентрируем свое внимание и усилия на поиске ответа - какие именно креативы вызовут ответную реакцию пользователей в виде установок. Надеемся, что наши советы хоть немного помогут вам в этом.
 Українська
Українська  Español
Español  English
English