Визуальная ASO оптимизация мобильных приложений 2025
Визуальная ASO оптимизация приложений решает все, потому что именно она показывает наш товар лицом. Так было с самого основания App Store и Google Play Market, так остается и в 2025 году. Успешная визуальная оптимизация привлекает новых и удерживает уже существующих пользователей. А в 2025 визуалка актуальна как никогда, потому что постоянно развивающиеся технологии крепко подсадили пользователей на видео-иглу шортсов, сториз, мемов и картинок. Такие пользователи переносят свой опыт и на площадки мобильных маркетов, выбирая нужное приложение в первую очередь по иконкам, скриншотам и коротким ознакомительным видео. А еще современные пользователи в меру ленивы, капризны и желают влюбиться в интерфейс приложения с первого свайпа.
Поэтому визуальная оптимизация наше все и в этой статье мы собрали актуальную информацию на эту тему:
- как эффективно улучшить иконки, скриншоты и видео
- какие тренды лидируют в 2025
- тонкости и подводные камни
Будет интересно и полезно, поехали!
Вводные данные
Грамотное визуальное ASO помогает приложению быть не только замеченным, но и скачанным, открытым и, в идеале, не удаленным через 5 минут. Если пользователь ищет не брендовое приложение, то он ориентируется на искомый функционал. И чаще всего его выбор определяют иконки, скриншоты и видео-превью. Именно эти три рабочие лошадки продают наше приложение. А лучший способ оценить работу наших “лошадок” - измерить конверсию в требуемое действие (зачастую это установка приложения). В 2025 году средние значения конверсии составили 30,2% для Google и 34,1% для App Store. И конверсия повышается на 15-22% у приложений с регулярно тестируемым визуалом на фоне апок со статичным дизайном.
На обеих мобильных площадках конверсия измеряется своими способами:
Показатели конверсии в Google Play - это данные, которые показывают, насколько эффективно наша страница приложения превращает посетителей в установивших приложение пользователей. Основной показатель:
Conversion Rate (CR) = Количество установок / Количество посещений страницы приложения × 100%.
На практике в Google Play существуют разные типы конверсий, которые можно отслеживать:
- Conversion from Store Listing Visitors - люди, которые открыли страницу приложения и установили его.
- Conversion from Search - пользователи, которые нашли приложение через поиск и установили, не всегда заходя на страницу (установка прямо из выдачи).
- Conversion from Explore (Рекомендации, подборки) - установки после просмотра приложения в разделах «Похожие», «Топы», «Рекомендуемое» и т.д.
- Conversion from Ads (Google Ads, UAC) - конверсии после кликов по рекламным объявлениям.
В App Store показатели конверсии считаются иначе, чем в Google Play - Apple не предоставляет такие подробные отчёты напрямую, но в App Store Connect можно анализировать поведение пользователей на основе метрик из раздела App Analytics.
- Impressions – количество показов приложения (в поиске, в подборках, в рекомендациях).
- Product Page Views – сколько раз пользователь открыл страницу приложения.
- App Units – количество уникальных установок (первая загрузка на устройство).
- Conversion Rate (рассчитывается вручную):
App Units / Product Page Views × 100% – показывает, сколько людей установили приложение после просмотра страницы.
Также можно рассчитать:
Tap-to-Install Rate: App Units / Impressions – отражает, насколько эффективно приложение привлекает внимание с первого показа (например, по иконке и названию).
Это удобные показатели для оценки конверсии нашего приложения, так что пользуемся без зазрения совести.
Обратим внимание на еще один немаловажный инструмент - А/В-тестирование, которое уже давно стало обязательной практикой. Без него как без ложки к обеду. Все предельно просто - это проверка сразу нескольких гипотез через вариации иконок, скриншотов, фокусных надписей, видео. Результаты А/В-тестирования дают понимание, какие из предложенных вариантов пользуются популярностью у пользователей и заодно определяют целевую аудиторию нашего приложения. Кто владеет информацией - владеет миром, где А/В-тестирование это ее неиссякаемый источник.
В 2025 А/В тесты перестали быть утомительными, потому что основную рутину берет на себя AI. Больше не нужно подбирать элементы вручную, нейросеть сама предложит варианты. ИИ сделает вместо нас мини-серии тестов, нам же требуется только не загружать сразу все, а тестить партиями по чуть-чуть, так легче понять, что работает, а чему место в мета-чулане.
Google Play предлагает встроенную систему A/B тестов - Store Listing Experiments в Google Play Console.
Что можно тестировать:
- Иконка приложения
- Название (Title)
- Краткое описание (Short Description)
- Полное описание
- Скриншоты
- Видео
- Промо-графика (Feature Graphic)
Apple предлагает два подхода:
Product Page Optimization (PPO) - встроенное A/B тестирование. До 3 вариантов одновременно вариации страниц. Можно тестировать:
- Иконку
- Скриншоты
- Превью-видео
Важно: нельзя менять текст (название, описание).
Custom Product Pages (CPP) - кастомные страницы под рекламные кампании.
- До 35 страниц с разными наборами скриншотов, иконок и видео
- Можно использовать для платного трафика (например, из Apple Search Ads, соцсетей и т.д.)
- Каждая страница имеет уникальный URL
Визуальная ASO оптимизация - основные элементы
Иконки
Иконка - это первое, что видят пользователи, а встречают, как известно, по одежке. И, если “одежка” нашего приложения не цепляет с первого взгляда, то все усилия напрасны. Человек просто проходит мимо.
Основными направлениями оформления иконок выступают:
- иконки, содержащие название или часть названия приложения или игры (согласно исследованиям, текст на иконке использует всего четверть разработчиков)
- иконки, содержащие логотип для четкой ассоциации с брендом
- иконки, как часть игрового процесса (отображены главные герои или сам процесс игры)
Это довольно приблизительное распределение, ведь в иконке от создания и до конечного результата может измениться все, от цветовых характеристик до компонентов и текста. Обычным ответом на вопрос: “Какая из предложенных иконок лучше?” является - “нужно тестить!”.
Вот те важные детали, которые создадут идеальный look приложения и привлекут юзеров в 2025:
- 3D- и псевдо-3D эффекты, объемные элементы туда же.
- Символизм и простота. Не стоит вмещать всю суть приложения в одну иконку. Лучше использовать узнаваемый символ. Один визуальный акцент на нейтральном фоне творит чудеса.
- Контраст. Иконка должна выделяться на фоне аналогичных. Иногда достаточно сменить цветовую палитру и вуаля.
- AI-сгенерированные идеи
- Версии под темную/светлую тему устройства
Скриншоты
Скриншоты - это не просто картинки. Это мини-презентация и визуальный сценарий в одном флаконе. Скрины рассказывают о преимуществах, функционале и фичах, подсвечивают полезность и нужность, раскрывают и наглядно демонстрируют атмосферу приложения. Существует два основных типа скриншотов приложения - горизонтальные и вертикальные. Чаще всего то, каким будет скриншот определяет сам интерфейс приложения. Игры очень часто имеют горизонтальную ориентацию и превращать ее в вертикально оформленные скриншоты довольно бессмысленно.
Все это помогает пользователю понять зачем ему это приложение. И понимает он это за первые три секунды, ибо так устроен человеческий мозг. Поэтому, создавая скриншоты держим в уме следующие моменты:
- Наглядность - это пользовательский маст-хэв. Все должно быть ясно при беглом просмотре, поэтому не перегружаем скриншоты, делаем упор на ключевую фичу, выставляя ее в центр внимания.
- История должна быть последовательна и понятна даже трехлетке, поэтому показываем путь пользователя от входа до результата.
- UI, он же User Interface, он же пользовательский интерфейс должен быть как на ладони. Хорошие скриншоты передают реальные ощущения от взаимодействия. Если у нас есть фишка, то показываем ее в действии. И помним, что первая пара скринов, как первые шаги, самые важные и отображаются без прокрутки.
- Тексты на скриншотах нужны, важны и полезны, но без перегиба. Длинную историю лучше рассказать в коротеньком видеопревью, а на скринах оставить 5-7 слов, потому что люди не читают, они сканируют. Если букв больше, мало кто станет себя утруждать внимательным изучением “наскальных” надписей или вчитываться в мелкий шрифт, который неизбежен при написании более 5-7 ключевых слов. Тем более, что все тексты должны быть адаптированы под ключевые запросы, такие как CTA (Call to action - призыв к необходимому действию). Кстати, лучше всего использовать вертикальную ориентацию, сразу под смартфон, чтобы пользователь не заморачивался и не раздражался необходимостью вертеть свой гаджет в руках.
Что популярно в 2025:
- Видео-карусели
- Сторис-оформление
- Интерактивные скриншоты с анимацией
- Локализация визуалов под каждую страну персонально
Видеопревью
Наличие ознакомительных видео строго индивидуальная история. Не во всех категориях приложений использование видеообзоров оправдано. Например, большинство приложений из категории Утилитов не нуждаются в этом. Видеоинструкция применения калькулятора будет только раздражать юзеров, а мы этого категорически не хотим.
Но, если видео уместное, актуальное, динамичное, полезное, с юмором (не стоит этим пренебрегать, да-да), сделано профессионально и, что важно, короткое (до 30 секунд хватит с головой), тогда такое видео может повысить конверсию на 20-35%. Кстати, и Google, и Apple активно продвигают видеоконтент, так что сам бог велел и нам этим заниматься.
На что обратить особое внимание:
- Сторителлинг. Рассказываем историю захватывающе, но понятно, даже если эта история про утилит-будильник. Превращаем скучное превью в увлекательный видео-шортс-рассказик. Помним, что современный пользователь крепко сидит на 30-секундных сторис.
- Эмоции. Положительные, яркие, врезающиеся в память, цепляющие. Смех, удивление, узнавание себя, радость, удобство, комфорт. Эмоции отлично продают.
- ИИ-видео. Анимации, созданные нейросетями, позволяют быстро делать качественный контент без продакшн-команды.
Сезонное обновление - визуальная ASO оптимизация
Сезонные ASO-стратегии: как использовать праздники, события и тренды с умом
Новый год, Рождество, Хэллоуин, День всех влюблённых, 8 Марта - этот список можно продолжать долго. Сюда же добавим глобальные спортивные события вроде NFL, NBA и NHL, а также традиционные периоды скидок - Черную пятницу и Киберпонедельник. Все эти события объединяет одно - сезонность. И да, именно она играет ключевую роль в эффективной ASO-оптимизации.
Важно понимать: сезон - это не только про времена года. Сезоны есть у сериалов, спортивных лиг, игровых релизов, премьер в кино и даже у маркетинговых активностей. Сезонность - это мощный триггер, который формирует поведение пользователей. Не использовать его в ASO - значит терять бесплатные возможности для роста.
Сезонность в визуальном ASO играет значительную роль, ведь именно взаимодействие с пользователями в праздники и значимые события повышает наши шансы на установку. В нашем блоге можно встретить советы по сезонной оптимизации для всех праздников на все четыре сезона:
Когда речь заходит о сезонной ASO-стратегии, важно помнить: визуальные креативы - это первое, что видит пользователь. Иконки, скриншоты, видео с праздничной символикой сразу дают понять, что приложение актуально, “в тренде” и ориентировано на пользователя.
Иконка: маленький, но мощный сигнал
Сезонная иконка - это способ привлечь внимание не только новых, но и уже существующих пользователей. У многих включены автообновления, поэтому они видят новую иконку без захода в стор - и, вполне возможно, заглянут в приложение просто из любопытства: “А что новенького к празднику?”.
Раздел “Что нового?”: используем правильно
Следом за иконкой идет важный, но недооценённый инструмент - раздел “Что нового?”.
В App Store он расположен прямо под заголовком, а в Google Play - вверху страницы и легко доступен. Это отличное место, чтобы кратко и емко рассказать о сезонных обновлениях: новых функциях, праздничных уровнях, акциях и бонусах.
Не все читают тексты обновлений - именно поэтому визуальные материалы играют ещё более важную роль.
Скриншоты: показываем, а не рассказываем
Скриншоты идеально подходят для демонстрации того, что конкретно изменилось в приложении к сезону. Праздничный баннер, зимний интерфейс, хэллоуинская анимация или тематический уровень - все это можно и нужно показать визуально.
Видео: сильное преимущество в конкурентной борьбе
Не все приложения используют видео, и это — ваш шанс выделиться. Видео позволяет показать сезонные обновления в действии: анимацию, функции, сюжетные события и т.д. Это значительно увеличивает вовлечённость и интерес.
Важно: App Store и Google Play активнее продвигают приложения с актуальным сезонным контентом, особенно в преддверии крупных праздников и событий.
Как усилить эффект от сезонных креативов:
- Создаем ощущение срочности: подчеркиваем ограниченность сезонного контента во времени. Это стимулирует пользователя установить или открыть приложение “прямо сейчас”, пока праздник не закончился.
- Будем последовательны: используем сезонный стиль во всех элементах - от иконки до внутриигрового интерфейса.
- Запускаем визуальные креативы и в рекламе: добавляем их в кампании UA, обновляем галерею приложения, и обязательно внедряем сезонный контент внутрь самого приложения.
Визуальная оптимизация - это не просто украшение. Это наш прямой канал связи с пользователем. И если креативы созданы грамотно, сезонная ASO-стратегия начнет работать с первых дней запуска.
Аналитика и визуальная ASO оптимизация
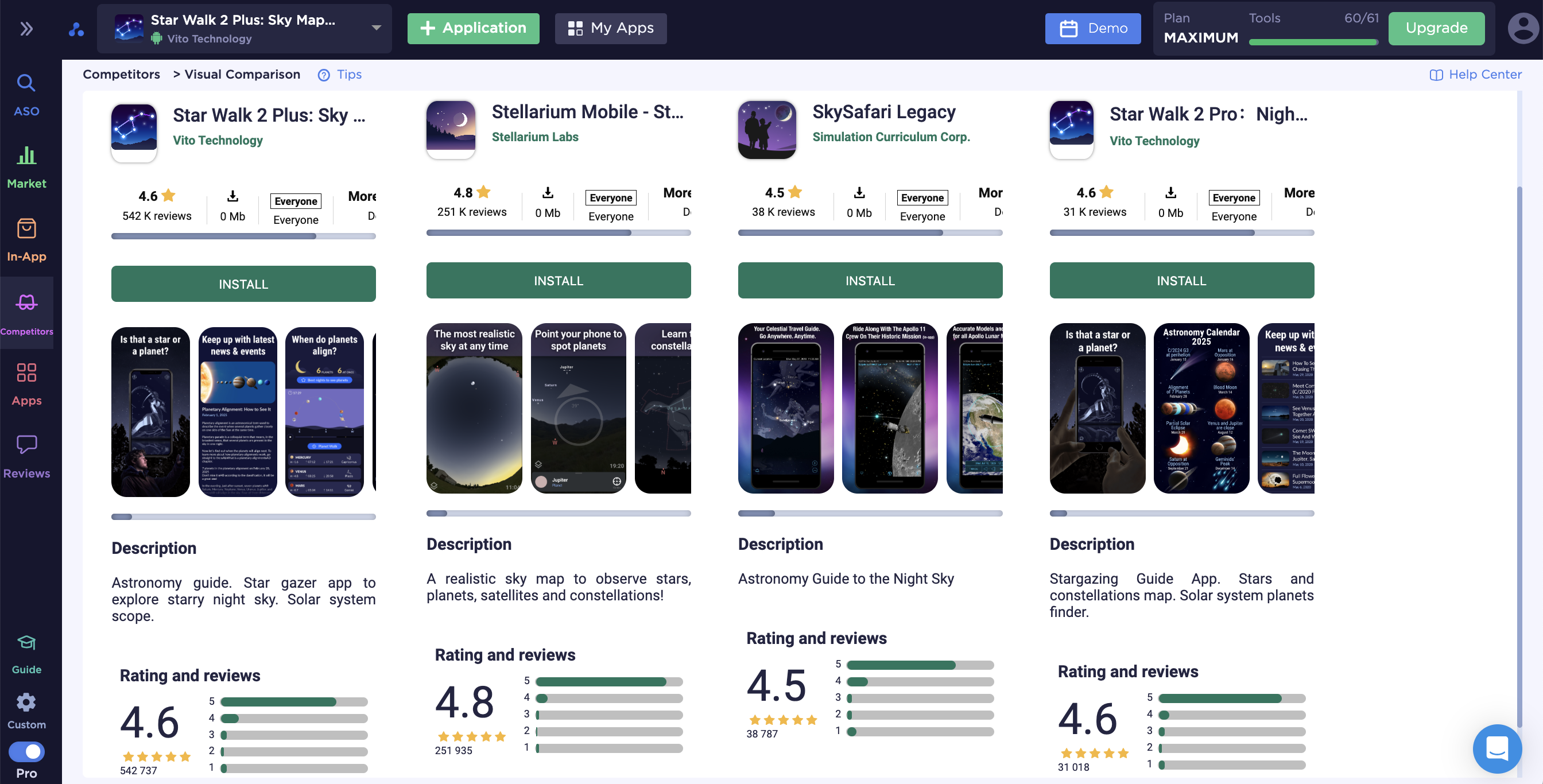
Для понимания тенденций и направлений в визуальном оформлении приложений, необходимо конечно же сделать обзор основных конкурентов. Удобным способом это можно сделать при помощи аналитики ASOMobile и инструмента Визуальное сравнение:

Кроме отслеживаний напрвлений в оформлении скриншотов и иконок, цветовых паттернов и фокусных надписей, мы можем легко проследить, как меняется визуальное оформление конкурентов по сезонам и самим не отставать. Для этого не нужно постоянно мониторить их страницы в магазинах - инструмент Timeline поможет легко отследить изменения текстовых и визуальных элементов.

Визуальные ASO-тренды 2025
В 2025 году визуальная оптимизация вышла на новый уровень. Если раньше можно было обойтись красивыми скриншотами и парой звездочек на иконке, теперь этого недостаточно. Нынешний юзер требует эмоций и персонализации.
Вот основные векторы для удовлетворения пользовательских запросов, от которых собственно зависит успех нашего приложения:
- 3D и псевдо-объем. Иконки, из-за которых так и хочется потрогать экран. Глубина, тени и мягкие градиенты стали не просто фишкой, а нормой.
- Минимализм + акцент на одну деталь
- Динамичные скриншоты: симуляции интерфейса, где пользователь как бы "видит" себя внутри приложения. Это новый уровень эмпатии.
- Своевременное и быстрое обновление визуалов под тренды Tik Tok, YouTube, Instagram
- Максимальная локализация. Простого перевода “Главная” как “Home” больше недостаточно. Нужна адаптация визуального стиля под культурные особенности региона, менталитет, ожидания и вкусы потенциальных пользователей. В Индии любят ярко, в Японии минималистично, в Германии строго, но с изюминкой. В одних странах белый цвет - цвет чистоты, в других - траура. Не стоит путать, согласны? Или шрифты, не каждый шрифт читается одинаково легко на кириллице и латинице. А культурный код? В арабских странах интерфейс часто читается справа налево, в Азии любят маскоты, а в Латинской Америке страсть и яркость.
- Темная тема как must-have. Если у приложения нет адаптированного визуала под темный режим это серьезный риск. Никто не любит, когда их игнорируют и любители темных тем тоже.
Отдельным бастионом стоит AI-generated visuals. С помощью нейросетей создаются вариативные баннеры, обложки, персонажи и даже целые сторис для маркетплейсов. Быстро, дёшево и в тему. ИИ не заменит дизайнера, но значительно облегчит его труд. AI в 2025 уже перестал быть модным словом в презентациях. Теперь это инструмент, который может сэкономить нам кучу времени. И нервов тоже.
- Сейчас AI-дизайны можно использовать как тестовые гипотезы.
- ИИ может генерировать иконки, скриншоты и фокус-надписи по описанию (с нас текстовое описание, с него варианты).
- Анализировать визуальные тренды в нашем сегменте. Подскажет, мол, смотри, конкуренты ушли в синюю гамму и 3D-иконки, значит нам туда же.
- Автоматизировать A/B тесты. AI сам выбирает, что тестировать, сам отслеживает метрики и предлагает, какие элементы лучше работают. Честно говоря, скоро мы будем говорить: «AI, оформи мне страницу приложения и не забудь разбавить юмором».
 Українська
Українська  Español
Español  English
English