Ошибки на странице приложения в App Store
Сегодня давайте поговорим про ошибки на странице приложения, которые приводят к ухудшению показателя конверсии в App Store. Если разобраться, ASO правила для iOS приложений куда более просты и понятны, чем для Google Play, но все же, мы пройдемся по основным недостаткам страницы приложения, которые снижают видимость приложения в поисковой выдаче или же недостаточно раскрывают всю необходимую информацию для пользователя, тем самым он просто уходит без желаемого результата - установки.
Мы много писали про правила ASO оптимизации в App Store и приводили практические примеры. Сегодня мы взглянем на страницу приложения критическим взглядом и решим, что не так и как это исправить.
Различные элементы страницы приложения выполняют различные функции и заполняются по разному: от текстовых метаданных до визуальных элементов, все вырисовывает единую картину, которую мы называем страница приложения в сторе. Именно по ней, как и известно - судят по обложке, пользователей примет решение об установке. Так что у нас есть не так уж много возможностей, каналов и места, чтобы рассказать ему про наши функции и особенности, заинтересовать и, в общем, организовать встречу с нашим приложением.
Путь пользователя от поисковой выдачи до страницы приложения очень короткий и именно она должна убедить его, что мы соответствуем его ожиданиям. Исходя из инфографики, пользователь может закончить на странице приложения с установкой или вернуться в поисковую выдачу снова, для поиска более релевантного предложения.
Давайте посмотрим, как влияют на каждый из этапов пути пользователя ошибки и неточности в работе со страницей приложения. Их стоит разделить на две большие группы - ошибки, которые снижают видимость приложений и те, которые влияют непосредственно на конверсию.
Ошибки, которые влияют на видимость приложения.
Возвращаясь к нашей инфографике, на моменте поисковый запрос-поисковая выдача происходит очень важная вещь, приложения, которые проиндексировались по поисковому запросу, будут показаны в поисковой выдаче. Без индексации пользователь даже не сможет встретить наше приложение, не говоря уже о том, чтобы зайти на страницу приложения и установить его. Кроме того, здесь появляется такое понятие, на какой позиции в поисковой выдаче будет находиться наше приложение. Пользователь не будет листать поисковую выдачу особо вниз, так что чем выше позиция, тем выше шанс быть обнаруженными.
Почти все, что мы упомянули связано с текстовой частью оптимизации приложения, так что именно ведет к данным проблемам:
- Слишком короткий title - упускаем возможность проиндексироваться по релевантным поисковым запросам.

Это замечание касается всех, кроме брендов (и давайте сразу оговоримся, известных брендов). Если мы Twitter (X), то больше ничего пользователям сообщать и не нужно. Лояльность к бренду очень сильна и при поиске Инстаграмм, вряд ли мы сможем увлечь пользователей чем-то другим.
- Отсутствие или не заполненность subtitle - приведет к аналогичным проблемам, как и пункт 1.
- Использование нерелеваных или мало эффективным ключевых слов - пользователи так не ищут и от таких поисковых запросов мало толку.
- Повторяющиеся ключевые слова в метаданных - пустая трата символов, мы, даже не имея возможности проанализировать поле ключевых слов, можем встретить такого рода упущения в видимых полях title и subtitle.
- Отсутствие дополнительных локалей у приложения. Кросс-локализация это отличный способ расширить индексацию своего приложения. Игнорирование которого приводит к малому количеству ключевых слов по которым приложение может появится в поисковой выдаче.
- Рейтинг приложения - плохая оценка также является фактором, который снижает видимость приложения в поисковой выдаче. Стор не заинтересован в приложениях, которые имеют низкое качество и не нравятся пользователям.
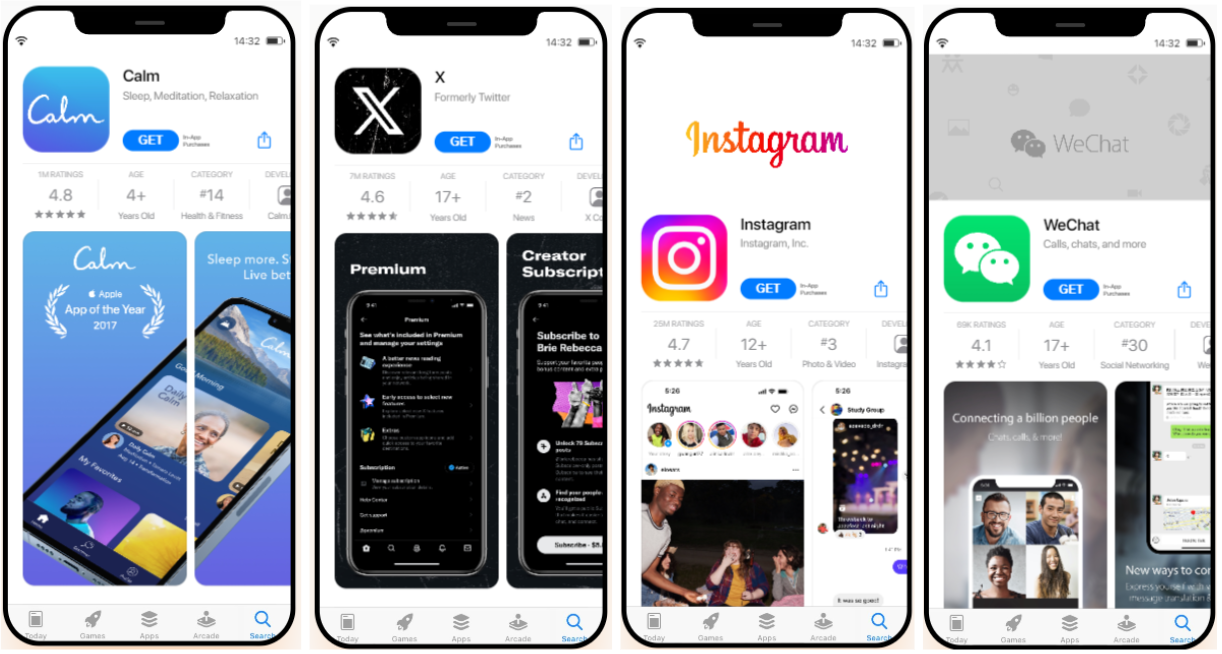
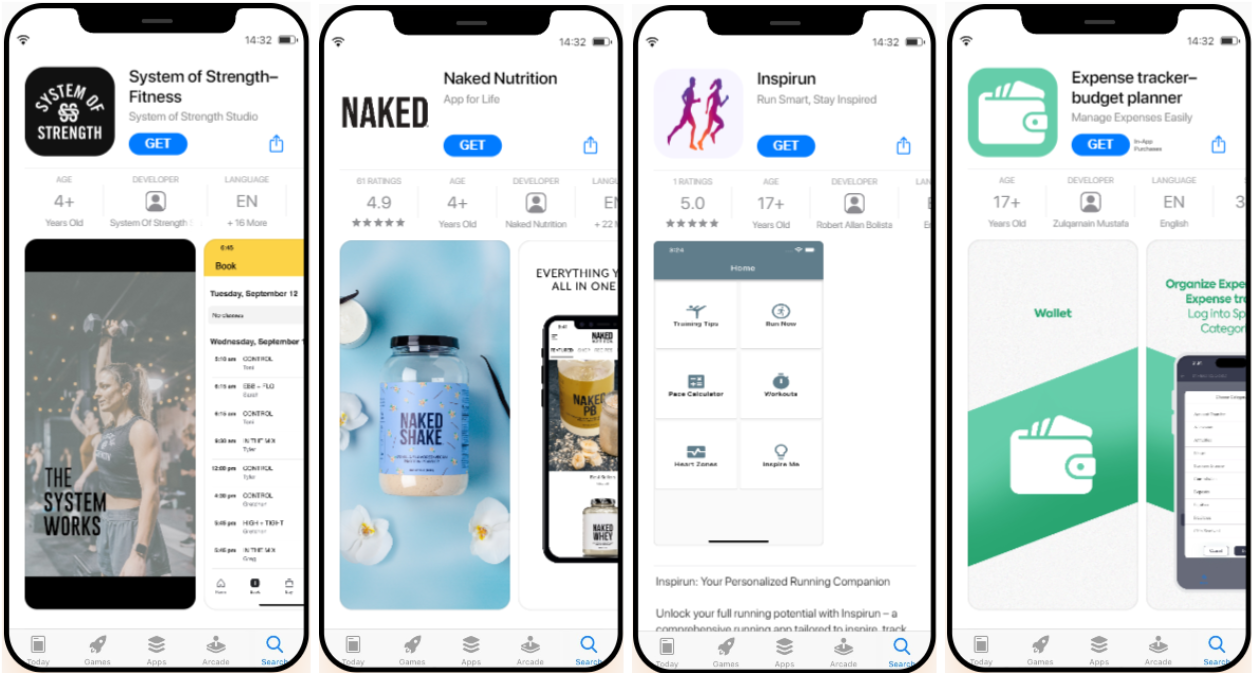
Примеры ошибок на странице приложения:

Первый два примера показывают пустой или недостаточно заполненный subtitle - а это плюс 30 символов к возможности проиндексироваться. Третий пример демонстрирует ставку на бренд, использовав только его в title - сработает это или нет, время покажет. Сюда же можно включить некорректное визуальное оформление скриншотов, но про это чуть позже. А на последнем скриншоте мы видим дублирование ключевых слов в title и subtitle - expense(s).
Ошибки, которые снижают конверсию.
Когда речь идет про конверсию, то свою роль в этом играют визуальные элементы. А также обращения к пользователю на странице приложения, но давайте про все по порядку.
- Иконка - значок приложения будет взаимодействовать с пользователем на всем пути, от поисковой выдачи до экрана девайса, на котором установлено приложение. Иконка, которая диссонирует с функционалом приложения (не ассоциации задачи приложения и его значок); иконка, которая не дает единой картины с други визуальными элементами; иконка, которая слишком заполнена мелкими деталями, что делает ее непонятной - все это приводит к снижению конверсии. Путь пользователя может оборваться, как на шаге поисковой выдачи, так и непосредственно на странице приложения.
- Скриншоты - снимки экрана, которые необходимо снабдить фокусными надписями и обращениями к пользователю. Скриншоты это своего рода демо версия для нашего пользователя, который имеет возможность увидеть интерфейс и основной функционал без установки. Оформление скриншотов частенько пестрит различными ошибками - перегруженность деталями и информацией, трудно читаемые тексты CTA (шрифт, контраст и т.д.).
- Отсутствие единого подхода в визуальном оформлении - корреляция между иконкой, скриншотами, тенденциями ниши и моды. Все этом может как привлечь внимание пользователя, так и сработать наоборот при некорректном подходе. Сюда можно отнести также низкое качество визуальных креативов - когда качество снимков оставляет желать лучшего или же решение про визуальные элементы было непродуманным.
- Отзывы - прямой канал связи с уже существующими пользователями. Но нам нужно помнить, что это отличный способ увидеть приложение со стороны. Без установки, наш будущий пользователь увидит всю картинку в целом - оценка и отзывы. Большое количество негативных отзывов - скажет о качестве, а большое количество неотвеченных отзывов - о внимании со стороны разработчиков к этому проекту.
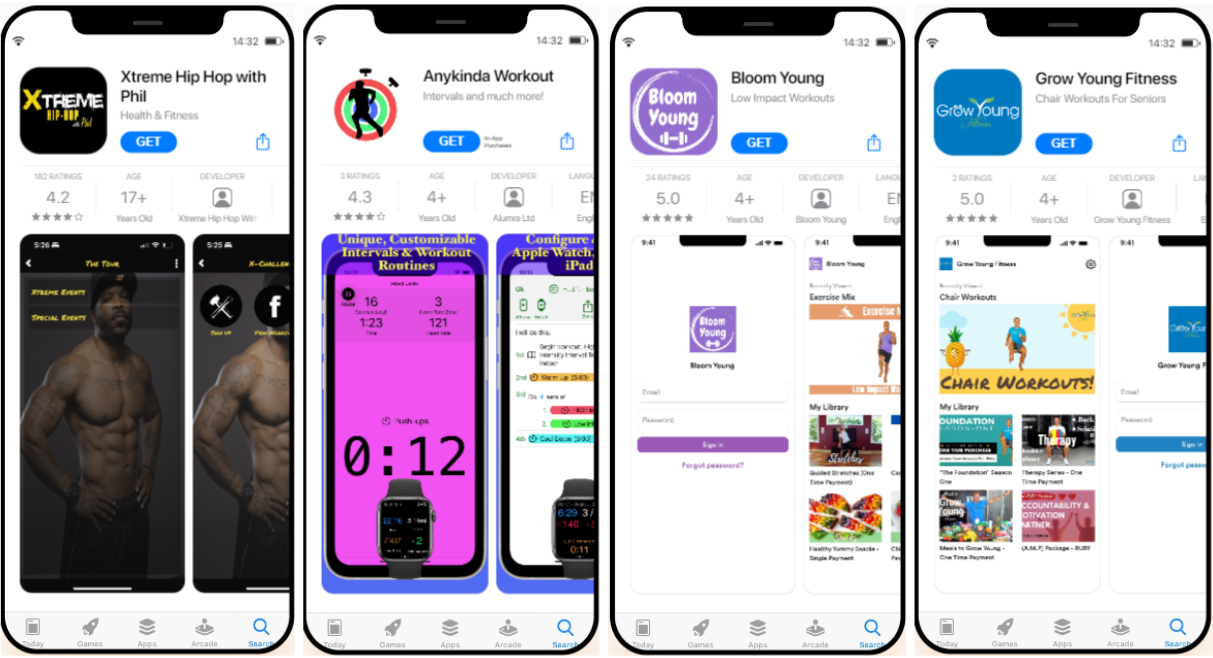
Пример ошибок визуального оформления:

Пример 1 - слишком заполненная иконка не дает возможности разобрать, о чем приложение: много текста и мало визуальных символов (а мы знаем, что картинку мозг считывает быстрее чем текст).
Пример 2 - нет единого стиля иконки и скриншотов. Фокусные надписи теряются на фоне функционала.
Пример 3 - художественное оформление скриншотов отсутствует, как и фокусные надписи. Некорректно выбран порядок скриншотов функционала, первым стоит снимок авторизации, что не совсем интересует пользователя.
Пример 4 - текст на иконке практически не различим. Оформление скриншотов и сопровождение их фокусными надписями отсутствует.
Как избежать ошибок в оформлении страницы приложения в App Store?
Если мы говорим про текстовую оптимизацию, то основное правило - используем все доступные символы. Мы легко можем проверить правильность заполнения метаданных в аналитике ASOMobile, при помощи ASO Creator.
- для title 30 символов это немного, но уж точно лучше, чем просто написать название нашего приложения, ничего не объясняя пользователю и стору (как мы уже увидели, такое работает только при очень высокой узнаваемости приложения).
- subtitle 30 символов позволит нам познакомить пользователя с основным функционалом приложения и дать понять стору, какие ключевые запросы для нас релевантны. Не повторяет слова, которые уже есть в названии, экономно относимся к месту в текстовых полях метаданных.
- keywords и localization используем по полной и по правилам, заполняя 100 из 100 доступных символов, не повторяя те ключевые слова, которые уже использовались выше. А дополнительные локали станут отличным подспорьем для расширения нашей индексации.
- следим за рейтингом нашего приложения, что важно равнозначно как и для пользователей, так и для стора.
Визуальные элементы - важнейшая часть страницы приложения. Если мы знаем, что нашу страницу просмотрели 1000 раз, а установили всего 10, значит происходит сбой на пути пользователя и нужно обратить внимание именно на скриншоты и иконку приложения:
- разрабатываем единую концепцию оформления и не допускаем диссонанса в интерфейсе, скриншотах и иконке (стиль элементов, шрифты, цветовые схемы).
- фокусные надписи - достаточно заметные, чтобы обратить на себя внимание, но и хорошо сочетающиеся с самим скриншотами.
- соблюдаем правила магазина приложений и оформляем иконку и скриншоты правильно.
Столь несложный гайд обеспечит нашему приложению как хорошую видимость в поисковой выдаче, так и повысит наши шансы на установку после посещения пользователям страницы приложения.
 Українська
Українська  Español
Español  English
English