Оптимизация иконки или как увеличить конверсию мобильных приложений
Мы с вами наконец подобрались к еще одной маленькой, но очень важной детали ASO - оптимизация иконки. Мы уже уже рассматривали ее в рамках статьи про визуальную оптимизацию, и в статье про AI . Иконка, деталь которая занимает меньше места, чем краткое описание, но это никак не коррелируется с ее важностью. Взять хотя бы тот факт, что иконка единственная вещь которая будет сопровождать пользователя на протяжении всего взаимодействия с приложением. Все начинается с установки, потом поиск иконки на экране телефона и постоянный запуск нажимая на нее. На этом моменте уже понятно, насколько важна иконка в целом, но мы здесь рассматриваем более детальный вопрос.
Иконки и ее важность для ASO оптимизации
Мы выяснили, что текстовые метаданные обеспечивают видимость приложения в поиске, краткое описание (сабтайтл) и название скорее всего прочитают вместо обширного текста, написанного копирайтером, скриншоты и видео помогают принять окончательное решение. А что же делает наша иконка? Иконка – это Капитан Америка в мире ASO, который ведет всех за собой, сейчас все станет ясно. Когда пользователь вводит поисковой запрос из ключевых слов, не ища при это определенного приложения тут и начинается роль иконки. Почему именно этот маленький значок так важен? Все просто, люди легче воспринимают и обрабатывают изображения, гораздо быстрее чем текст. Это уже идет в копилку иконок и того, что они первые привлекают внимание на себя, а не название. Название идет после этого.
Сейчас мы вам раскроем тайну, которую вы знали, но не осознали. Мы выбираем приложения по иконкам. Тут есть более глубокая мысль, чем вам кажется, а именно, то что мы смотрим на иконку и наш мозг решает: насколько она нам нравиться, подходит ли она под на критерии, относиться ли она как-то к приложению и его наполнению и т.д. То есть наш выбор будет сделан еще до того момента как мы перейдете на страничку приложения. Страничка приложения со всем ее наполнением, не более чем вторая часть двойной верификации на пути пользователя к установке.
Конечно же, давайте не забывать про нашего серого кардинала, под названием текстовые метаданные. Ключевые слова и фразы в нем дали возможность приложению оказаться там, где оно оказалось. Зачем мы вам это говорим? Чтобы у вас не появилась мысль в духе: «Ага, значит иконка правит балом, значит кидаем основные усилия на нее». То есть на всякий случай. В конце концов нам же нужно, чтобы после наших статей все мыслили в правильных направлениях.
Вернемся к иконкам. Что же может помочь обратить на них внимание и что может подтолкнуть пользователя перейти дальше? Давайте рассмотрим:
- Минимализм. Тут все просто, минимализм и так является одним из основных трендов визуальной оптимизации, поэтому без него и тут не обошлось. Для того чтобы упростить восприятие и, следовательно, то как быстро «откликнется» мозг на иконку.
- Один основной объект. Тоже никаких секретов, легче сфокусироваться на чем-то одном, нежели на какой-то очень детализированной картинке. Помним, что это иконка и детализировать ее спорная идея т.к. очень мало можно будет разобрать, если много добавить.
- Слова. Используйте слова только как необходимую или основную часть иконки. Слова на заднем фоне не имеют смысла, потому что они затеряются на фоне основного объекта, а добавить много слов не выйдет. Поэтому либо мы их делаем основным объектом с фокусом на них, либо можно добавить их на второй план, если они необходимы, например, как в эрудите.

- Фото. Не нужно делать иконку на основе фотографии или скриншотов. Фотографии чаще всего в себе содержат много деталей, а как мы уже знаем, много деталей на иконке плохо выглядит и не работает как то, что должно привлекать внимание.
- Узнаваемый дизайн. Одно из самых, наверное, сложных параметров, что можно посоветовать, но в то же время полезных. Проблематично из-за того, что этого тяжело достигнуть и полезно из-за того, что это неимоверно поможет нам в будущем.
П.С. В зависимости от площадки, где вы размещаете свое приложение, помните про особенности дизайна для каждого. Например, Google Play и App Store автоматично округляют углы.
Что из этого можно вынести? Что нам нужно для хорошей иконки? Мы выделили несколько главных аспектов про которые нужно помнить при создании иконки для Google Play и App Store:
- Уникальность. Мы обязательно должны отличаться от того неимоверного количества приложений, которые будут нашими конкурентами.
- Узнаваемость. Это очень тесно связано с уникальностью, но это немного другой аспект. Аспект того, что на нас обращают внимание из-за уникальной идеи.
- Соответствие. Иконка должна соответствовать приложению, то есть его наполнению.
- Иконка должна выглядеть хорошо во всех масштабах, темы телефона и т.д.
Оптимизация визуальных элементов
Как создать и на что опираться во время этого процесса мы выяснили. Теперь нужно понять, как оптимизировать. С одной стороны, можно создать новую иконку и на этом все, ведь мы уже знаем, как это делается. Но а что, если концепт иконки нравится заказчику или приложение уже запустилось просто у него упала конверсия и нам надо изменить иконку сохраняя узнаваемость для старой аудитории? Видите, уже не все так просто, но однозначно. Иногда есть возможность начать с нуля, иногда нужно оптимизировать уже существующие.
Давайте рассмотрим важные моменты при оптимизации, которые также можно применить и к созданию иконки с нуля и к изменению текущего варианта.
Бренд. Первое, что нужно знать и с чем определится. Есть ли бренд у того что мы оптимизируем? Имеет ли смысл использовать его как иконку? Бренд в иконке – это хорошо, это значит, что мы уже в какой-то мере известны и можем себе позволить немного меньше мороки, но только немного. Стилизация и адаптированные под иконку должно быть, чтобы все выглядело хорошо. Стоит также помнить, что бренд не панацея и если мы не сильно известны, то скорее всего это плохая идея.
Идея. Кстати говоря про идею. Нам нужно определиться что будет на самой иконке и что она будет отображать: история, какую особенность приложения или замысловатый посыл. Это нам поможет понять в каком направлении двигаться. Если есть проблемы с идеями, нормальной практикой считается и в принципе есть анализ успешных конкурентов. Адаптация под себя тоже является идеей.
Стиль и цвет. Если честно, то про это можно писать отдельную статью точнее говоря прочитать. Тут идет больше про соответствие приложению, крайне странно делать разные цветовые схемы для приложения и иконки, тоже относиться к стилям, хоть и в их случае это не так критично. Сильные различия могут вызвать у пользователя небольшое ощущение, что что-то не так.
Из-за всех этих критериев и предложений количество иконок даже с одним концептом может быть очень большим, мягко говоря. Из этого положения очень легко выйти - A/B тестирование. Этот вид тестирования поможет нам понять, какой из вариантов лучше и больше всего нравиться аудитории. Не пренебрегаем тестированием прототипов иконки, не всегда нам известно, что выстрелит.
Как можно понять - иконка в оптимизации присутствует, просто пропустить или оставить ее нельзя т.к. она, то с чем пользователь будет взаимодействовать с самого первого момента знакомства с приложение и до его удаления.
Эволюция иконок, как путь продвижения вашего приложения
Эволюция иконок? Что? Все просто, если мы создали свой проект достаточно давно и застряли с одной иконкой, то в какой-то момент она становиться настолько старой, что ее оптимизация становиться ее эволюцией.
На самом деле не всем нравиться менять свою иконку или же логотип «Ведь нас узнают благодаря этому». Да, но и стоять на месте нельзя, ведь мы и наше приложение развивается, и его пользователи тоже. В таком случае оставаться на одном месте уже не вариант, это будет проигрышем. Меняя логотип мы, так сказать, освежаем свой бренд и показываете людям, что нам важен каждый аспект.
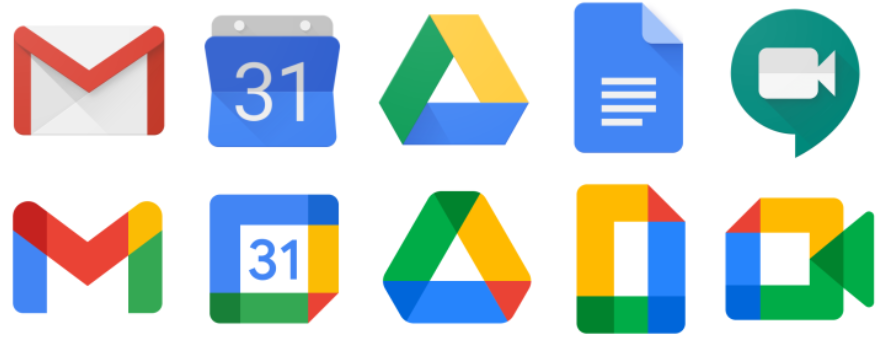
Одним из ярких примеров этого является сам Google Play, который был Play Market. В один момент Google стал собирать воедино свои сервисы из-за того, что все они вместе выглядели очень разрозненно и не всегда ассоциировались с компанией. Поэтому, вы не поверите, Google подобрал одну палитру, схожий стиль и теперь каждый продукт имеет уникальную иконку или логотип, но при этом у него остается привязка к этой компании.

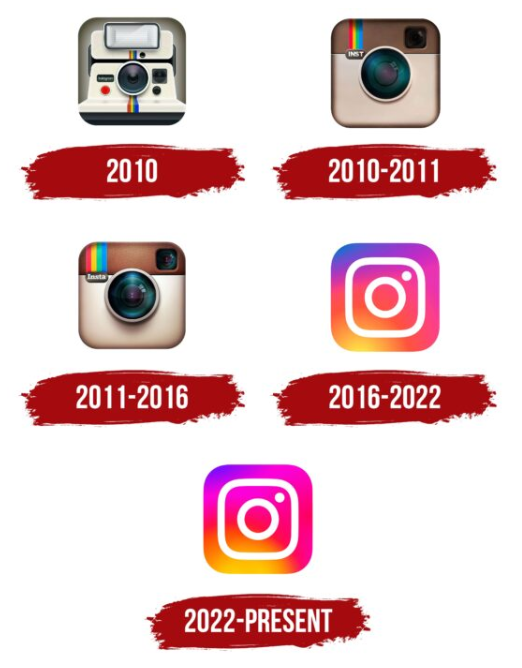
Давайте рассмотрим эволюцию ещё одного гиганта интернета Instagram.
Что же у нас тут? Все помнят первую иконку с поляроидом и ее дальнейшие изменения? У Instagram вроде бы не было каких-то больших и многочисленных ответвлений, но все же иконку решили изменить. Первой причиной стала банальность, права на изображения стилизованного полароида. Вторым толчком для изменений стали пользователи. В начале Instagram был именно для выкладывания фотографий, но через какое-то время платформа начала эволюционировать нечто большее и за ним последовали эволюция логотипа и иконки. В то время как фотографии были оставались важной частью приложения фокус иногда мог смешаться совсем на другие аспекты. Поэтому камера осталась как, то что уже нельзя отсоединить от логотипа и добавили яркую палитру красок, которая стала отображать сообщество и его разнообразие. Кстати говоря, логотип Instagram к которому мы все привыкли, в 2016 году вызвал фурор и, как оказалось, прыгнул вперед во времени и показал минимализм который нас ожидал.
Иконка и конверсия приложений
Конверсия приложения – это показатель количества пользователей, которые перешли на страницу приложения и установили его.
Некоторые способы увеличения конверсий мы уже обсуждали, а некоторые обошли. Тут мы пройдемся по ним более тщательно.
- Естественно начнем мы с иконки, которую вы видите первой и на нее реагируете впервые, она начинает ваше знакомство с приложением. Ниже мы рассмотрим примеры увеличения конверсии используя иконку.
- Текстовые метаданные, то что продвигает приложение в рейтингах и дает возможность иконке и всему остальному сиять
- Скриншоты. Скриншоты показывают, то что нужно пользователю, а именно информацию о приложении. Помним, что у нас всего несколько секунд на передачу информации.
- Видео. Видео не часто, но все же уделяется внимание от пользователей и даже тогда, его редко досматривают до конца
- Краткое описание, так же, как и иконка, часто может быть первым или вторым, что будет взаимодействовать с пользователем.
- Локализируйте свое приложение чтобы удерживать пользователей дольше и повысить конверсию показывая, что вы понимаете пользователя.
Хоть статья и про иконки, вы можете видеть, что не они одни влияют на конверсию. Однозначно они могут быть первыми в чем-то, но пользователь никогда не установит приложение только из-за иконки.
Давайте рассмотрим пример того как иконка влияет на конверсию. Иногда иконка не полностью отображает полностью, приложение или не сильно ассоциируется с его наполнением в таких случаях нам нужна новая иконки.
У нас есть игра-шутер с космической темой, еще не в релизе, которое попало к нам на этапе создания визуальных элементов для страницы приложения. Весь процесс состоял из нескольких шагов:
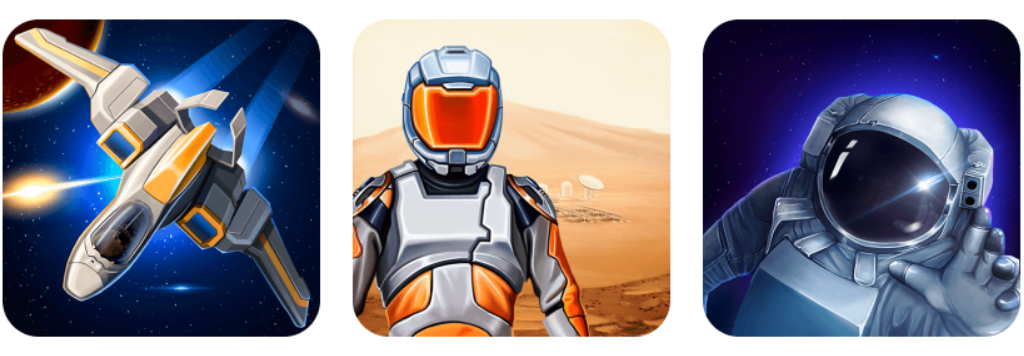
- Первое, что мы сделали это определились с тем, что должно быть на самой иконке - источником вдохновения и ориентировм были конкуренты, игровой интерфейс и общее видиние концепции у разработчика. Мы пришли к тому, что это будет либо космонавт в костюме, либо космический корабль.
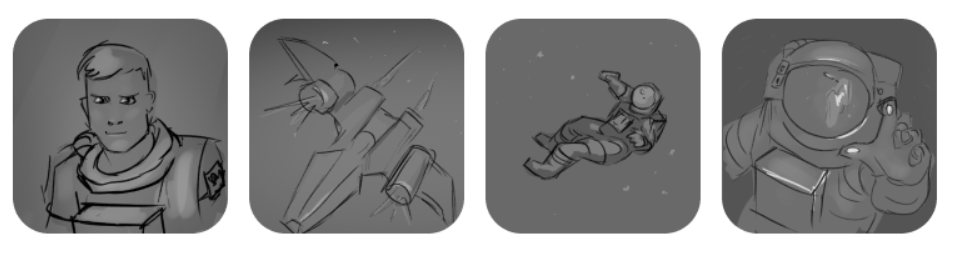
- После этого создавались художественные наброски иконок. Обычно это схематические наброски элементов иконки, которые дают возможность понять и оценить идею вцелом, но без цветовых решений и прорисовки деталей.

- Последующий шаг уже состоял в создании цветного изображения понравившихся концепций. И после нескольких иттераций мы получили результат, который уже можно было релизить на страницу приложения.

- После этого, были запущены А/В тесты.
В результате эксперимета, иконка с космонавтом показала рост конверсии +32,1%. Этот результат отлично отображает, то насколько важна иконка в конверсии и для приложения. Достаточно важна, но и оставляет место для других факторов.
 Українська
Українська  Español
Español  English
English