Оптимизация App Store Product Page
Сегодня объектом нашего внимания будут страницы продукта iOS приложений (App Store Product Page) и процесс их оптимизации. Мы уже упоминали немного эту тему в статье про A/B тестирование, а здесь мы подробно рассмотрим процесс создания Product Page, его цели и ошибки, которых стоит избежать.
С появлением PPO (Product Page Optimization) это стало таким же обязательным элементом ASO оптимизации для iOS приложений, как использование дополнительных локалей для расширения индексации. Давайте же разберемся, что это такое и с чем его едят. Самой первой аналогией Product Page выступает A/В тестирование и это верно. Страницы продукта это наша возможность протестировать креативы, различные иконки, скриншоты и превью с целью определения лучшего варианта для привлечения пользователей.
Что такое Product Page от App Store?
На ежегодной конференции Apple было объявлено о появлении Product Page и в конце 2021 года они стали доступны для разработчиков. И вот сегодня, уже по истечении определенного периода, мы можем выявить основные моменты использования этого инструмента с максимальной эффективностью.
Что же собой представляет PPO, если кратко?
- Это вид а/в теста от App Store Connect.
- Есть возможность создать различные варианты страницы приложения, тестируя сезонность, локализацию, визуальные элементы.
- Возможность появления РРО во вкладках Сегодня, Игры, Приложения.
- Если пользователь установил наше приложение с экспериментальной страницы, то и на его девайсе иконка будет отображаться тестовая (с которой произошла установка).
- При создании Product Page мы указываем количество экспериментов, объем трафика, локализацию. Одновременно можно активировать только один тест, с тремя вариантами эксперимента сроком до 90 дней.
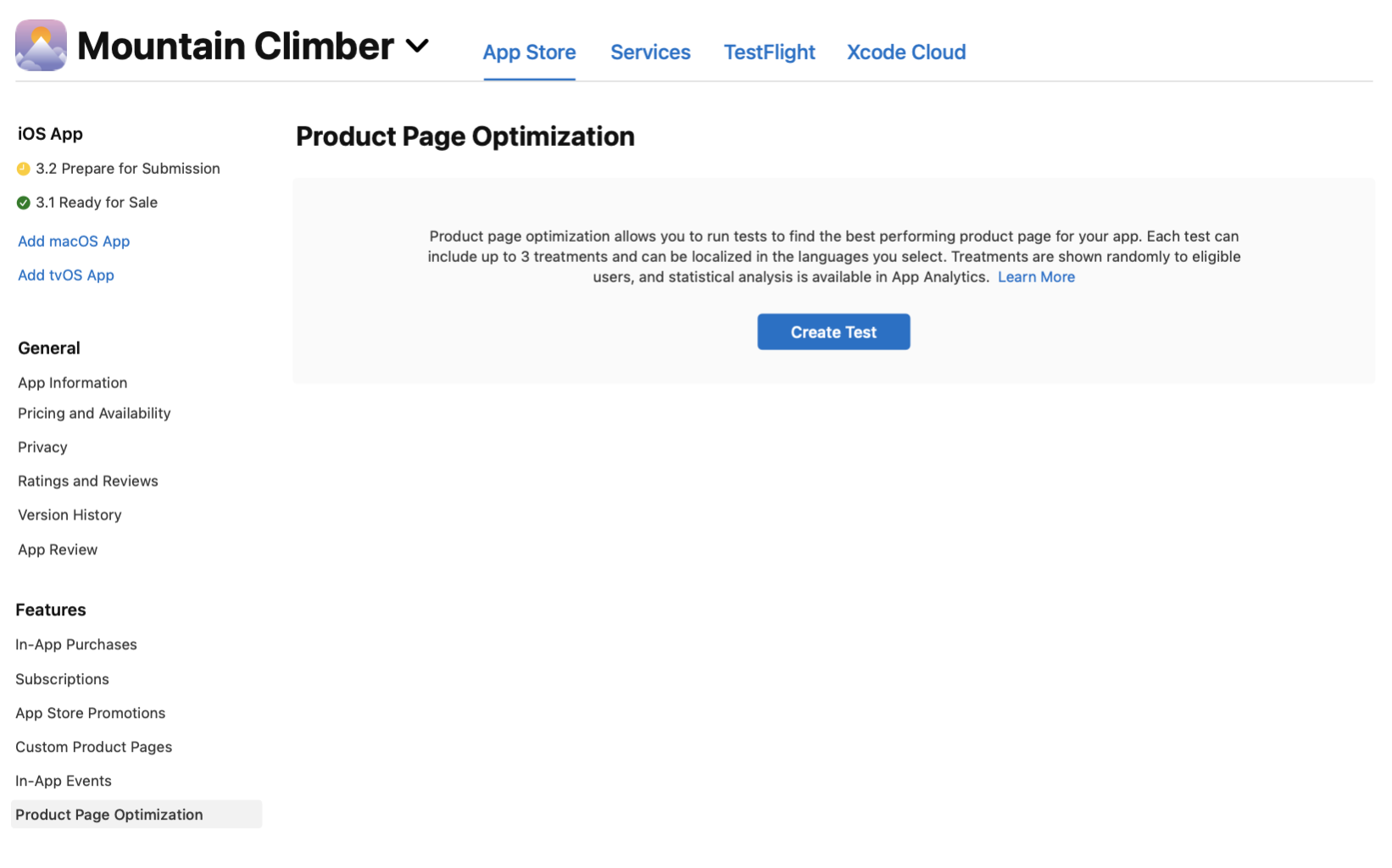
Как создать Product Page?
Запуск А/В теста начинается в App Store Connect, Features, Product Page Optimization, где мы создаем эксперимент.

Присваиваем эксперименту имя для удобства его поиска - рекомендуем создавать понятные названия тестов, чтобы самим не запутаться. Как вариант, частью названия может быть конкретный элемент, который тестируется (иконка, превью, скриншоты). Имя нашего теста может содержать до 64 символов.
И выбираем количество вариантов тестовых страниц - максимум три. И помним, чем больше попыток, тем дольше по времени продлится тест.
Пропорция трафика - это процент пользователей, который будет направлен на тестируемую страницу, если мы выбрали 3 варианта и 30% трафика, то на каждую версию придется 10% от общего объема пользователей.
Локализация страницы - мы выбираем те языки, которые хотим включить в тест, помня о том, что по умолчанию, будут выбраны все языки, которые поддерживает наше приложение.
Оценить время теста - таким образом мы получим эстимацию по времени согласно выбранным параметрам и заданному коэффициенту конверсии. Эти показатели предоставит App Store Connect на базе существующие данные о производительности нашего приложения, такие как ежедневные показы и новые загрузки. В итоге мы получим рекомендательные продолжительность и количество показов. Тест может выполняться до 90 дней, но его можно остановить вручную в любой момент.
Теперь переходим к самой странице нашего продукта.
По умолчанию, тестовые варианты страницы продукта включают в себя исходные метаданные и визуальные элементы - иконку, скриншоты и превью, если мы не предоставим иного. Теперь нужно решить, что именно будет подвергаться тестированию - помним о правилах а/в тестов, которые гласят: один эксперимент = один элемент, иначе интерпретировать изменения и их влияние будет очень сложно. Имейте в виду, что чем больше вариантов мы включаем в тест, тем больше времени может потребоваться для получения окончательных результатов.
Перед запуском тестовых страниц все метаданные должны пройти модерацию и утверждение, новой билд не требуется. Если же мы просто поменяем расположение скриншотов или превью, например поставим их в другом порядке, без обновления, тогда модерация и утверждение не требуется.
Технически это все шаги которые необходимо пройти для создания эксперимента под названием Product Page в App Store.
Как измерить эффективность оптимизации РР?
Аналитика App Store Connect предоставит все необходимые данные в ходе нашего тестирования. Мы увидим показатели исходной страницы продукта и трех тестовых, можем сравнить и сделать необходимые выводы про их влияние на конверсию.
Если результатом наших экспериментов стала новая иконка, тогда ее стоит имплементировать в базовую страницу приложения. Это можно сделать прямо из PPO, выбрав необходимый вариант теста и применив его в исходных метаданных. Данные пройдут модерацию и наша страница станет еще более привлекательной для целевых пользователей.
Product Page и новая локализация приложения
В нашей статье про особенности локализации приложения в App Store мы очень подробно рассмотрели кейсы расширения географии - от особенности перевода интерфейса до простой локализации страницы в магазине. Product Page станет отличным инструментом, чтобы протестировать наши идеи и креативы для различных стран. Так как App Analytics не скажет нам конкретно, из какого региона поступают данные, поэтому мы будем специально запускать тесты для одной страны или региона за раз.
Особенности Product Page Optimization
Как и любой инструмент, РРО будет максимально эффективен при правильном использовании, поэтому мы должны учитывать ряд ограничений, который свойственен этому подходу тестирования:
- Один тест за раз. Как уже упоминалось, структурировать информацию по эффективности в разрезе географии нельзя, поэтому при тестировании локализации мы ограничены одним гео за один тест.
- Только визуальные элементы. РРО рассчитан только на тестирования иконок, превью и скриншотов, текстовые метаданные не являются объектом текста.
- Минимальный срок теста - 1 неделя. За семь дней мы сможем протестировать визуальные элементы для одной локали. Если нас интересует несколько стран, то придется запастись терпением.
- Источник трафика только один. При эксперименте с РРО мы будем получать весь трафик на главную страницу за вычетом выделенной доли теста.
- Модерация для каждой Product Page. Просто небольшая корректировка к фактору времени, так как при большом количестве необходимых экспериментов, прохождение проверки влияет на скорость всех процессов.
- Пользователи iOS 15 и выше. Это не проблема, просто нужно учитывать, что из нашего эксперимента выпадет часть пользователей.
- Новый релиз - стоп тестирование. Если в процессе тестирования выходит новый релиз (исправление критических ошибок или любая другая причина, почему новый билд нельзя отложить), то все наши тесты автоматически останавливаются.
- Все тестируемые версии должны быть уникальны, следовательно это исключает А/В/В тестирование.
Правила А/В тестов = правилам для РРО
Как и любое тестирование, так и оптимизация страницы продукта будет подчиняться основным факторам, учитывая которые, мы получим более точный результат эксперимента:
- выбираем, что тестируем. Эти элементы должны отличаться от версий друг друга настолько явно, чтобы не возникало вопроса с интерпретацией результата.
- стабильный и достаточный трафик. Если мы, во время тестирования, запустим рекламную кампанию, то в результате мы получим искаженную картину. Это же касается сезонных или праздничных всплесков или просадок трафика.
- имеем четкое представление, что тестируем и что ожидаем. Избегаем просто перебирания вариантов, потому что это очень затратно по времени и средствам (первое идет, а второе не прибавляется пока мы тестируем). Поэтому любой тест мы начинаем с четко сформулированной гипотезы - если мы поменяем скриншоты с темной темы на светлую, то конверсия увеличится на 12% (это допущение, но четко понятно на что ориентироваться).
- доверительный интервал теста 90%. Стоит держать в голове, что один случай из 10ти покажет нам ложноположительный результат конверсии.
Заключительные мысли про Product Page Optimization
PPO от App Store - это отличный, нативный инструмент а/в тестирования, который поможет направить наши усилия по расширению географии нашего приложения и привлечении новых пользователей в нужном направлении с минимальными затратами, но точно уж не с минимальными усилиями.
РРО поможет нам в решении следующих задач:
- Определить, какая иконка является наиболее привлекательной для пользователей.
- Выбрать, какие скриншоты взаимодействуют с пользователями с наилучшими результатами.
- Узнать, работает ли превью и повышается ли вовлеченность.
- Сформировать понимание различных целевых аудиторий в зависимости от географии.
- Определить, что работает лучше: сезонный контент или функции.
- Помочь нам перейти из сферы гипотезы и предположения к решениям и цифрам.
 Українська
Українська  Español
Español  English
English