Визуальная оптимизация – сценарии и ТЗ для дизайнеров
Ну что ж, давайте поговорим про визуальную оптимизация, ее сценарии и создание технического задания для дизайнеров. Если вы активно следите за нашими публикациями, то скорее всего знакомы с визуальной оптимизацией и некоторыми ее особенностями. Мы не будем тут все пересказывать, но небольшое погружение в тему для тех, кто впервые с ней сталкивается провести нужно. Если же вы хотите более подробного разбора, то его можно найти в нашей статье на эту тему.
Речь пойдет скорее о этапах взаимодействия разработчика, маркетологов или ASO специалиста с командой, которая отвечает за визуальные элементы и визуальную оптимизацию.
Визуальная оптимизация – это процесс оптимизации визуальных элементов для увеличения конверсии приложения. Под визуальными элементами мы подразумеваем:
· Иконки
· Скриншоты

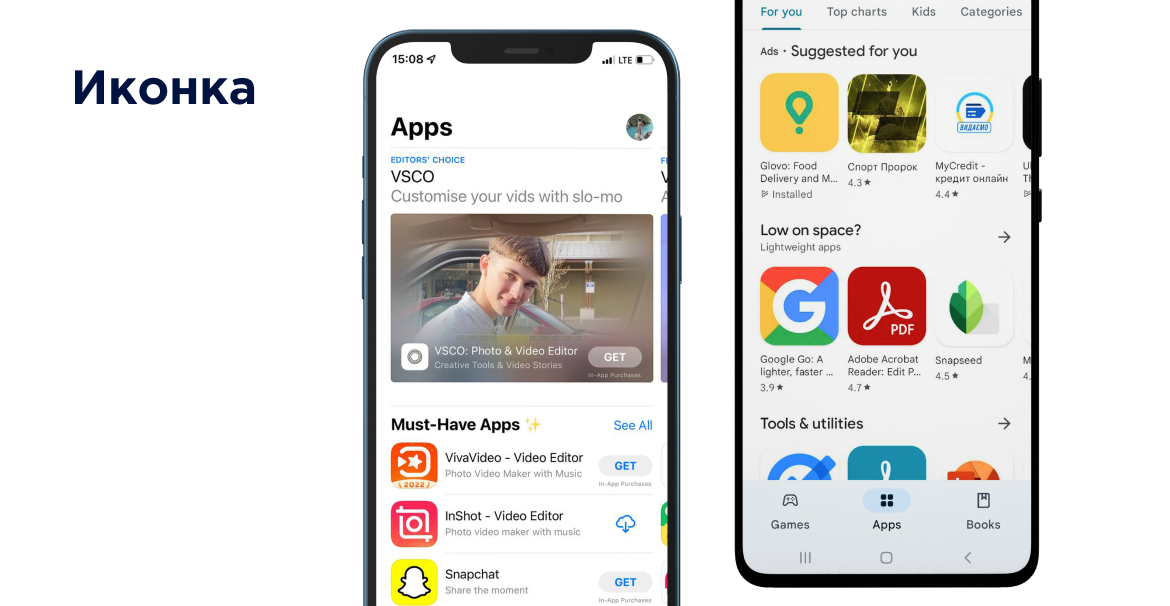
Определение иконки и так все прекрасно знают или же могут сами сформулировать, поэтому давайте лучше проанализируем для чего она служит. Иконка является лицом вашего приложения, а, следовательно, первым что увидит пользователь. Значит она должна заинтересовывать, привлекать внимание и вызвать желание перейти на страничку приложения. Визуальная оптимизация находит баланс между этими двумя факторами и помогает вам адаптировать вашу иконку под пользователя. Больше про иконки вы можете прочитать в нашей статье.

Скриншоты – это источник информации и ваша возможность передать ее пользователю. Чаще всего именно скриншоты являются решающим визуальным фактором того будет ли установлена ваше приложение или нет. Самое интересно, что это будут первые две, иногда три, картинки, а дальше пользователь заходит крайне редко. Вот вам и задача вложить максимальное количество информации в первые скриншоты и не перенасытить их. Естественно помним, что скриншот должен отображать именно вашу игру и ее визуал иначе, удаление и одна звезда.
Ну и естественно все это подбивается общей темой визуальной оптимизации, то есть трендами. Понятия трендов нельзя убрать из визуальной оптимизации. Они это главный инструмент в работе и причина существования визуальной оптимизации. Именно понимание трендов и их анализ может предоставить вам качественную иконку и правильно стилизованные скриншоты. Если вам интересны тренды визуальной оптимизации, то просто сделайте клик.
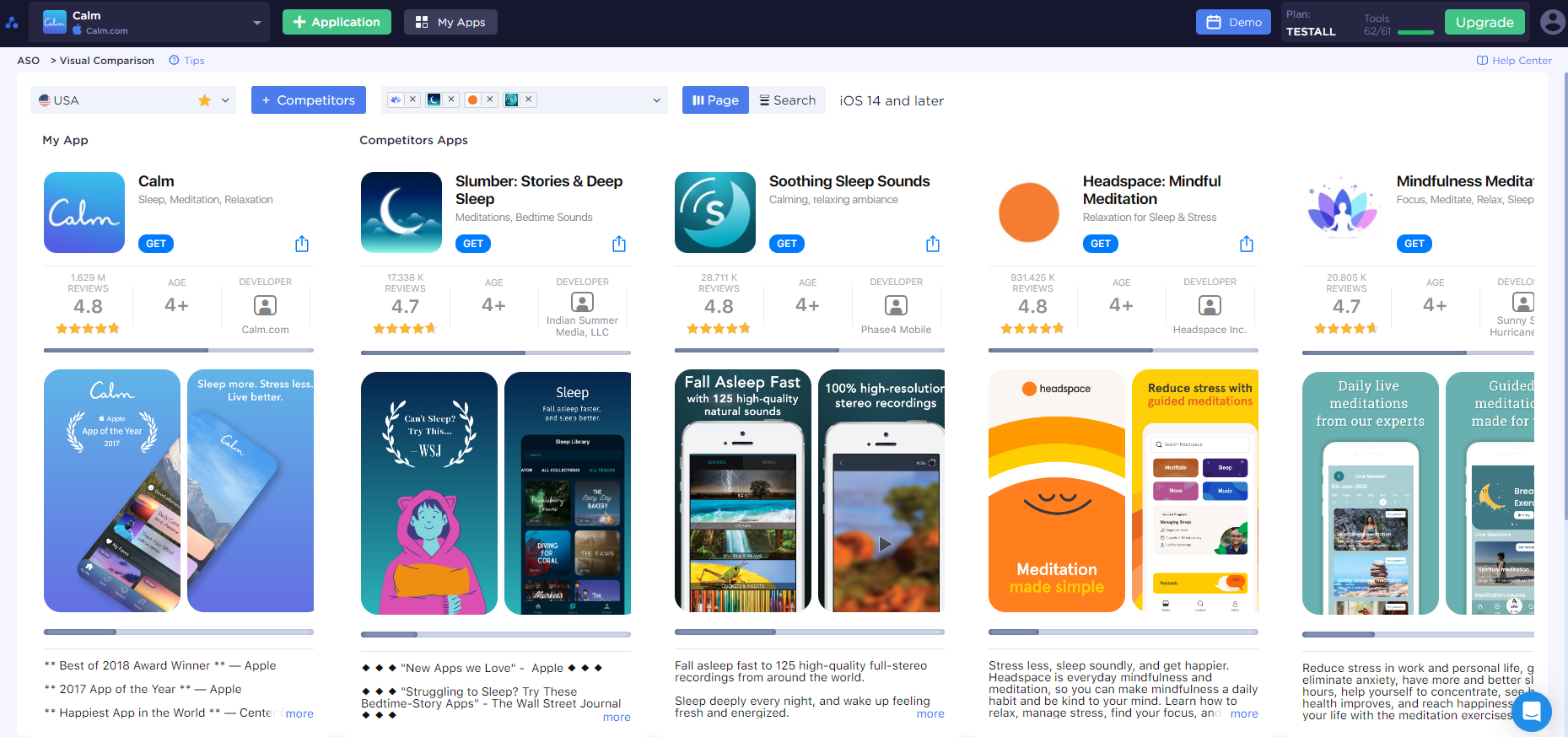
Оценить тенденции ниши возможно не только листая поисковую выдачу конкурентов, но и заглянув в ASOMobile - Visual Comparison.

Сценарии визуальной оптимизации. Как? Зачем? Почему?
Визуальная оптимизация не запускается по щелчку. У нее есть план, а если точнее сценарий, позже будет понятно почему. Как это происходит?
В агентство, которое занимается ASO оптимизацией приходит заказ от клиента на оптимизацию приложения, или же это может происходить внутри самой компании которая разрабатывает игру. Ведь всё что для этого нужно это дизайнеры, ASO специалисты и маркетологи. После того становиться понятно, чего хочет заказчик, начинается долгий процесс исследования каждого аспекта приложения и ему подобных. Мы тут ради части, связанной с визуальной оптимизацией.
Нужно отметить, что ASO это не один точный ответ. Тоже самое и в визуальной составляющей. Начинается все с исследований каждого аспекта визуальной оптимизации. Просматривается визуал игр или приложений того же жанра, анализ визуала у конкурентов и самых скачиваемых приложений. Во время этого процесса обязательно найдутся схожести и вот они это то на чем будет сделан фокус. Из таких элементов будет выводиться формула успеха вашего проекта и создаваться сценарии. Самое лучшее не значит, что оно хорошо совмещается друг с другом. Так как выборка достаточна большая и разнообразная, то и оптимальных вариантов той же иконки может быть несколько. Для этого и существуют сценарии, создание нескольких возможных характеров оформления. Например, расположения скриншотов, горизонтальный для игр и вертикальный для приложений. Разные стили иконки минималистические, 3D или реализм, а может нужно поменять сам концепт. Вот так собираются несколько возможных сценариев, того как может выглядеть скриншоты, иконки и т.д. После того как n-ое количество сценариев сделано, назначается митинг с клиентом или командой, где будет рассматриваться каждый из сценариев, пока не останется один единственный.
Почему их будет несколько, если можно взять самое лучшее от других проектов и все? Скорее всего выйдет самый лучший Франкенштейн, а не игра или приложение, которое будет ТОП-1 в поисках и рекомендациях.
Старт работы начинается с ответов на вопросы:
- Ваша целевая аудитория:
- кто ваш пользователь?
- что ему нравится?
- чего он хочет?
- Чем ваше приложение поможет и может быть полезно?
- Как ваше приложение будет решать проблемы пользователя?
Где искать ответы?
- В поисковой выдаче - конкуренты, тренды и мода.
- В интерфейсе приложения - чем вы отличаетесь от аналогов.
- В источниках вдохновения - от соседней ниши до Pinterest.
Сценарий - это ваш гайд по визуальной оптимизации. ТЗ (техническое задание) всегда продолжение сценария.
Сценарий содержит в себе:
- Описание целевой аудитории.
- Цели и возможности приложения.
- Идеи для визуальных элементов - референсы и примеры.
- Надписи на скриншотах - call to action, фокусные надписи.
- Технические требования.
- Дополнительная информация - брендбуки, фирменные цвета, шрифты.
Давайте рассмотрим, как визуальная оптимизация делается более детально. Начинается все в том же порядке в котором с приложением начинает взаимодействовать пользователь. Сначала иконка, а потом скриншоты. Первое, что происходит это идет анализ иконки, которая на данный момент у игры, и ее сопоставление с трендами. Потом, согласно трендам, придумывается несколько вариантов иконки и каждый вариант описывается. Тоже самое проделывается и со скриншотами. Также нужно помнить, что у нас есть две платформы. А у каждой платформы свои требования и параметры к иконкам и скриншотам, что в свою очередь добавляет еще несколько вариантов.
Техническое задание для дизайнеров
После создания сценариев и закрепление одного из них как дальнейшего плана действий, мы передаем это в руки дизайнерам, но перед этим его нужно дополнить более специализированной информации. Именно для этого каждый вариант прописывался с описанием стилистики и предоставлением референсами. То есть фактически часть ТЗ уже присутствует в сценариях, но только часть. Тут мы дополняем наше полуготовое техническое задание размерами в пикселях, форматом картинки, количеством слоев и так далее, и тому подобное. Такое прописывается как для иконок, так и для скриншотов. Соответственно и для двух площадок Play Market и App Store.
* Каждое ТЗ по умолчанию содержит основные гайдлайны по визуальным элементам от App Store и Google Play
Шаблон ТЗ может выглядеть следующим образом (но также может быть изменен под ваше видение и потребности):
- Задача:
- иконка
- скриншоты (5 шт)
- иконка и скриншоты
- Магазин приложения - App Store и/или Google Play
- Ссылка на приложение
- Примеры визуальных элементов конкурентов, которые были выбраны за основу визуальной оптимизации (исходя из сценария).
- Надписи для скриншотов
- Ссылка на исходные графические файлы (скриншоты интерфейса приложения).
- Примечания и заметки.
Как там Искусственный Интеллект (AI)?
Может искусственный интеллект нам помочь или игрушка-игрушкой? Легкий ответ, да, но мы же не легкие ответы ищем. Чем же именно ИИ может нам помочь в работе с визуальными элементами? На данный момент это помощь с формулированием ТЗ для другого искусственного интеллекта и отрисовка этого ТЗ. Нужно отметить, что все же это ИИ и скорее всего дизайнеру придется править, то что вышло.
Какие ИИ могут нам в этом помочь? DALL-E 2 очень лёгок в освоении и генерирует достойные изображения, хотя и не так сказать ТОПовые. Лучше изображения выходят у Midjourney, но есть несколько проблем. Первое, он доступен только в программе Discord, на данный момент. Второе, после генерирования картинок они автоматически добавляются в группу Midjourney в Discord, то есть стают доступны общественности. Поэтому DALL-E 2 на данный момент является оптимальным выбором для использования в бизнесе. Давайте пока отложим тему ИИ для более глубокого рассмотрения в будущем.
Как понять, что у нас «джекпот»?

Все просто, А/В тестирование. А/В тестирование – это тестирование нескольких вариантов элемента (иконки, видео, текста или скриншота) на странице вашего приложения. В ходе этого теста у нас появляется понимание какой из вариантов привлекает больше пользователей, следовательно, увеличивает конверсию.
А/В тестирование дает понимание не только, какое визуальное решение было лучше, но и дает понимание о том кто ваша целевая аудитория и насколько вы были точны в ее предугадывании. Эти данные можно использовать в последующих ваших проектах или для улучшения текущего. Информация – это ресурс, который дает хорошие дивиденды, если правильно его использовать.
Визуальные элементы - это важно!
Визуальная оптимизация как одна из основных составляющих ASO оптимизации, дает нам понимание того, что просто нарисовать крутую иконку или сделать крутое видео сегодня может быть недостаточно. Если хочешь, чтобы твое приложение или игра привлекали внимание, тогда именно визуальные элементы сделают это. К сожалению, хороший геймплей или наполнение не показывают себя на иконках и не очень очевидны сначала. Поэтому ASO и существует, чтобы привлекать внимание и увеличивать конверсии, чтобы про ваше приложение узнали и оно получило, то внимание которое оно заслужило.
 Українська
Українська  Español
Español  English
English