Візуальна оптимізація додатків
Візуальна оптимізація додатків – правила створення та A/B тестування візуальних елементів додатку (іконки, скріншоти, відео)
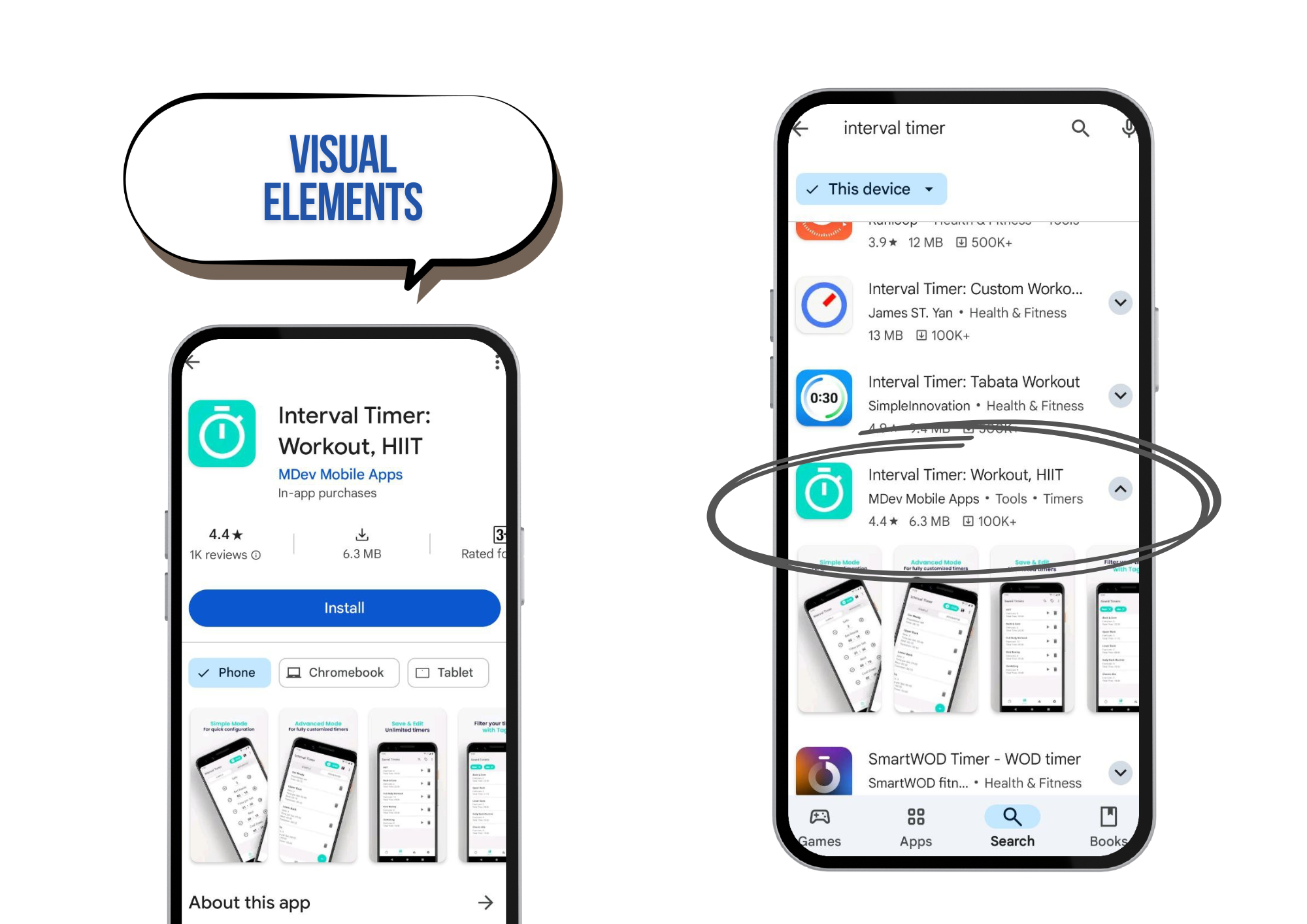
Візуальні елементи – основний канал впливу на рішення користувача щодо завантаження.
Візуальна оптимізація – основи роботи з візуальними елементами
Основними візуальними елементами сторінки додатку є:
- іконка
- скріншоти
- відео
- додаткова графіка (фічеринг, in-app покупки)

Іконка – це елемент візуальної оптимізації, який відображається у пошуковій видачі маркету або стора та на сторінці додатку, і представляє собою мініатюру зображення ігрової, функціональної або брендованої частини додатку.
Іконка не дорівнює логотипу, але може ним бути. Логотип – це символічне зображення бренду, його основних цінностей і цілей. Іноді іконка може містити елементи бренду або повністю складатися з логотипу.
Не варто ототожнювати ці два поняття.
Топ порад зі створення іконки додатку:
- Проста і зрозуміла іконка
- Дотримуйтесь кольорових характеристик або схеми вашого бренду
- Іконка не дорівнює логотипу
- Додавайте рамки
- Темна або світла тема смартфону
- Не використовуйте текст – залиште слова для текстової оптимізації
- Перевірте тенденції ніші
- A/B тестування – обов’язкове до використання!
- Робота із сезонністю та святами
- Дві основні стратегії – дуже схоже на конкурентів, або ж зовсім не схоже
- Іконка виглядає чудово за будь-якого масштабу
- Не забувайте про оновлення
- Дотримуйтесь гайдлайнів платформи.
Скріншот – це зображення екрану пристрою з основними функціями додатку, що розміщуються на сторінці додатку для демонстрації переваг та збільшення конверсії.
Скріншоти додатку допомагають користувачу ознайомитися з основним функціоналом і можуть вплинути на конверсію.
Основні види скріншотів – горизонтальні та вертикальні.
Вертикальні скріншоти більш інформативні та без зайвих дій користувача показують більше інформації про додаток з першого погляду.
Горизонтальні скріншоти зазвичай використовуються в іграх і детально ознайомлюють користувача з основним ігровим процесом.
Поради з оптимізації скріншотів додатку:
- Оформлення скріншотів сильно залежить від категорії додатку.
- Відомі бренди часто використовують дуже "просту" візуальну оптимізацію.
- Існують тенденції та напрямки в оформленні певних категорій додатків та ігор.
- Для визначення фінальної версії візуального оформлення обов’язково використовуйте A/B тестування.
Візуальна оптимізація та A/B тестування додатків
А/B-тестування – це метод перевірки різних версій елементів додатку в реальному середовищі, щоб визначити, яка версія працює краще і використати її в довгостроковій перспективі. Фахівці з оптимізації та маркетологи часто рекомендують проводити A/B-тести. Це важлива частина ASO, оскільки візуальні елементи додатку безпосередньо впливають на конверсію – установку додатку.
A/B-тестування допомагає дізнатися, які елементи приваблюють більше користувачів. Ви можете тестувати:
- Текстові поля
- Іконки
- Скріншоти
- Промо-відео
A/B-тестування для ASO – це процес порівняння різних варіантів елементів на сторінці додатку (наприклад, іконка або скріншоти), щоб визначити, який варіант ефективніше приваблює користувачів. У тестах беруть участь всі відвідувачі, які потрапляють на сторінку вашого додатку.
Додаткові матеріали на тему:
- 13 порад, як створювати та оптимізувати скріншоти додатка для App Store
- А/B тести для App Store та Google Play
Як працювати з оцінками та відгуками. Як зробити додаток обраним. Перейти до наступного уроку.
Досліджуйте візуальні елементи конкурентів в аналітиці мобільних додатків ASOMobile — спробуйте безкоштовно.
 Русский
Русский  Español
Español  English
English